Introduction:
Angular, a TypeScript based framework that helps to build applications that work across all the platforms. We thought of writing a blog to help the developers of Dynamics community to build Angular Application as an HTML web resource in Dynamics 365 and further help them to set up a development process that speeds up the development.
What version of Angular we are talking about?
When you see the word “Angular” then you are looking at the latest version of Angular which is based on TypeScript and when you see the word “AngularJS” then you are in the older version of Angular which is a JavaScript library.
Here we are talking about Angular 4/6/7 the latest version of Angular at the time of writing this blog.
When to consider building of Angular application in Dynamics 365?
Before commencing the development or customization in Dynamics 365 CE it is important to understand which option is suitable for particular requirement.
If your requirement requires development of HTML application then you can consider Angular framework as an option. Angular is not for Form scripting, Ribbon button scripting it can be considered when you have HTML page development.
Let’s start with basic “Hello World” application. You can learn more about how to get started with Angular from here.
Prerequisites: Before you begin make sure your development environment has the following installed,
- Node.js
- Angular CLI
- Visual Studio Code/ Visual Studio
Step 1: Create working project directory and create Angular project
Create a folder where your Angular application source code will reside. In our case, we have created a folder in my local drive with named as “Angular Application”.
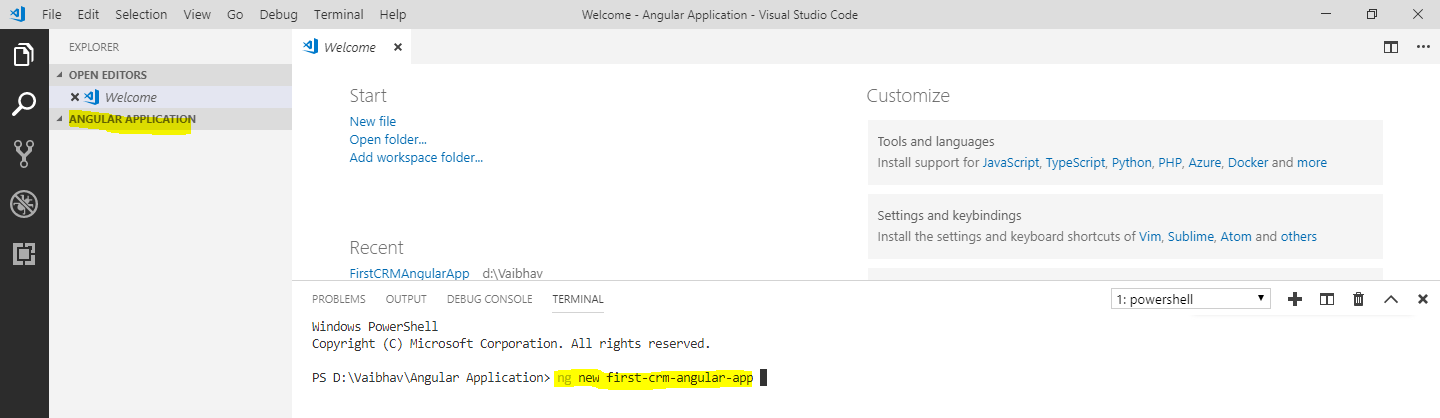
Open Visual Studio Code tool and open the created folder. Open a terminal by clicking on “Terminal” + “New Terminal” from top navbar.
Run the Angular CLI command ‘ng new’ and provide the name of your project as shown below,
ng new first-crm-angular-app

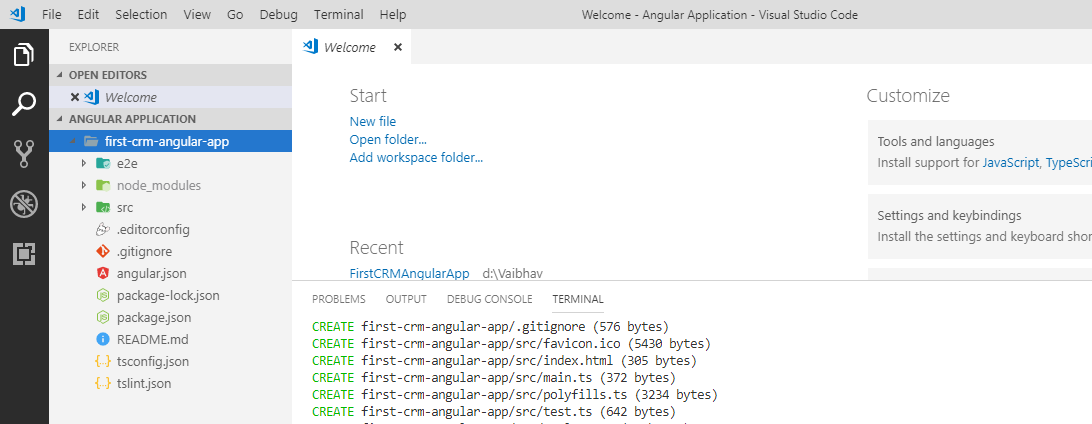
This will create a sample Angular application which we will use as a starting point of our development.
Step 2: Run the application on local host
Go to the project folder by using ‘cd’ as shown below,
cd first-crm-angular-app
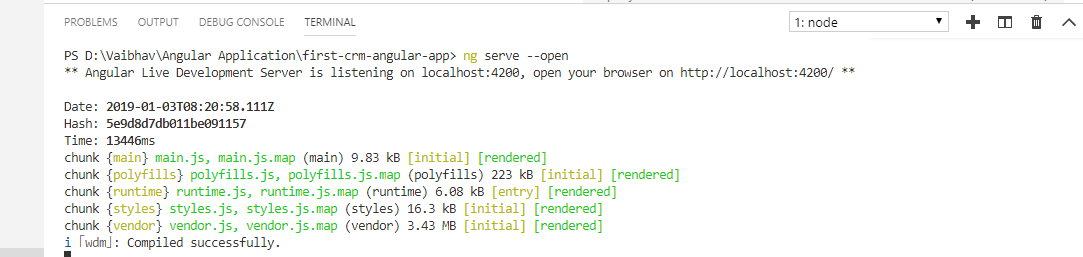
Run ‘ng serve –open’ Angular CLI command to run the application in browser on local host.
This will open an index.html in your default browser.
Step 3: Modify the application
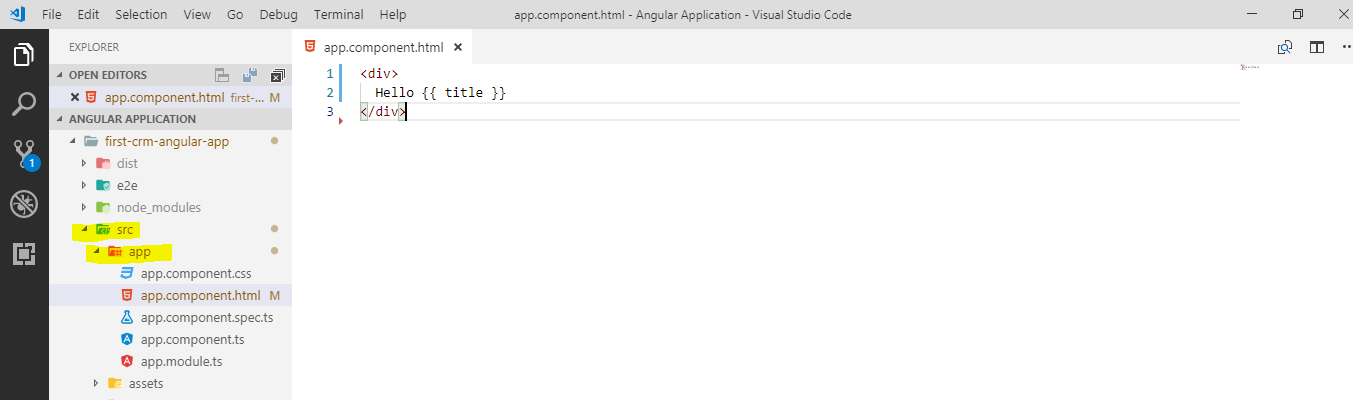
In generated sample application you will see ‘app’ folder and you will see the app.module.ts, app.component.ts, app.component.html and app.component.css files. These files are referring to the Root component of your Angular application.
Open app.component.html and replace existing HTML code with following.
As soon as you save the file you will see the changes reflected in the already opened page in the browser. This is pretty cool. Isn’t it?
Step 4: Build the application to generate JavaScript files
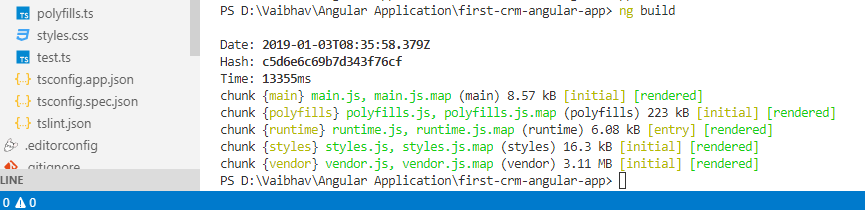
As we said Angular is based on TypeScript so you write your logic or code in TypeScript. To generate the source code that can be then uploaded to CRM as a web resource you would need to build the project using ‘ng build’ Angular CLI command.
This command creates an indext.html and 5 other JavaScript files (main.js, polyfills.js, runtime.js, vendor.js and styles.js).
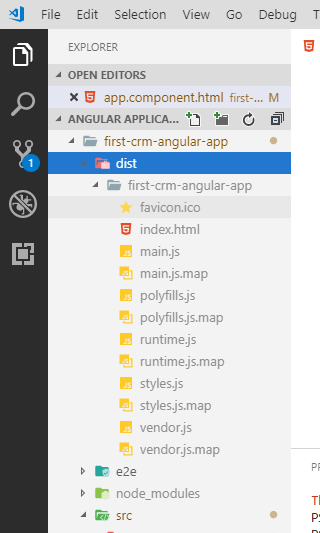
You can find those files under the “dist” folder.
You can change this folder structure where to these files get generated.
Step 5: Deploy source files in Dynamics 365 as a Web Resources
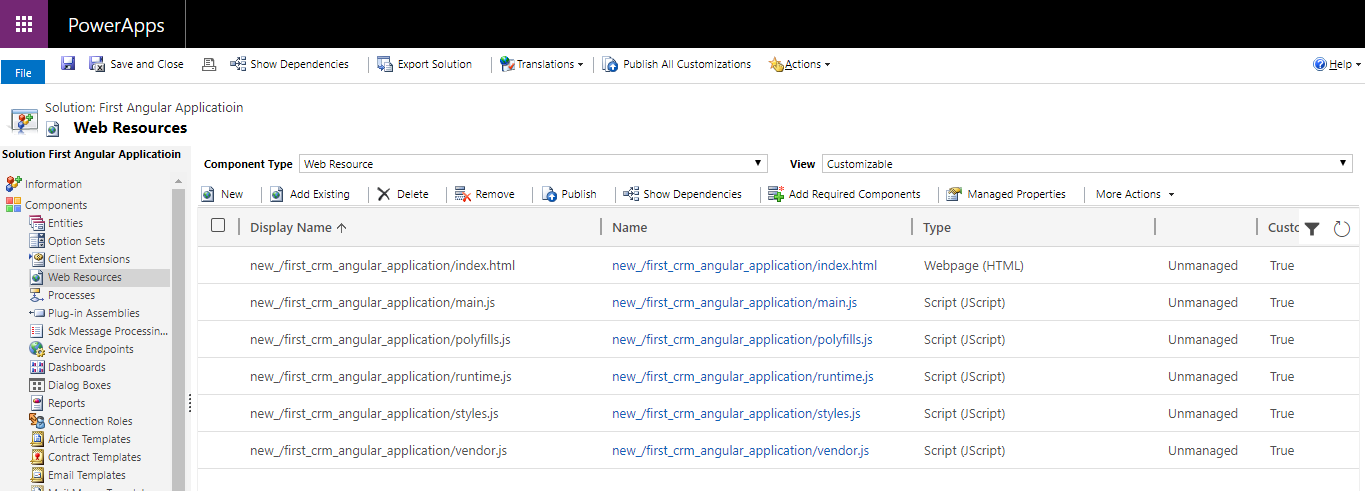
Now it’s time to run this application from inside Dynamics 365. Upload the aforementioned JavaScript files and index.html in your Dynamics 365 as a web resource. Refer the screenshot below.
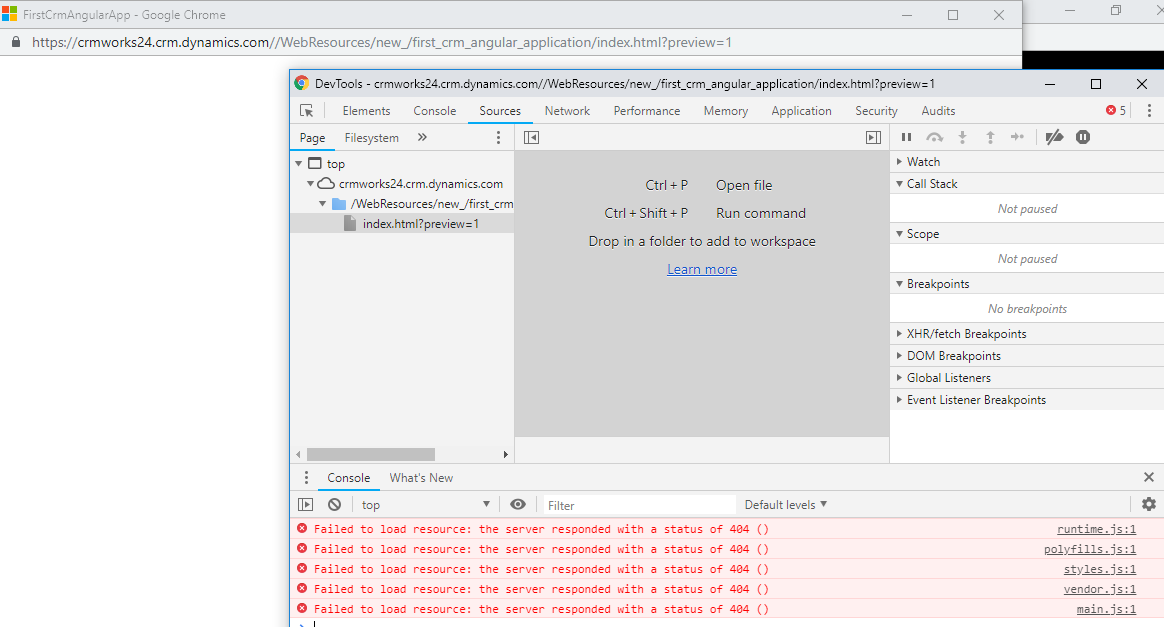
Now open index.html web resource and preview. Oops! What happened? Nothing rendered. If you do F12 you will see Failed to load resource errors.
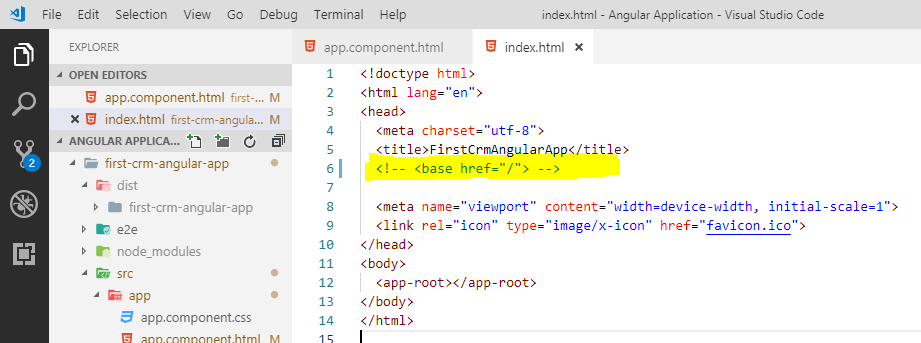
To fix this modify index.html as shown below. Comment the following line “<base href=”/”>”.
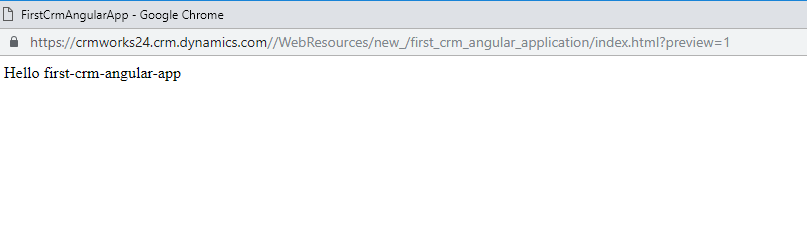
Build the project again using ng build and upload the main.js in Dynamics 365. This time you will get the correct output.
Conclusion:
In this blog we saw how to build Angular Application as an HTML web resource in Dynamics 365. In the next blog, we will see how to build the production release version of angular application and how to use Client API and Web API to perform operations on CRM data.
70% of global 2000 companies apply gamification to improve productivity and returns!
Gamifics365 – Spin the magic of games within Microsoft Dynamics 365 CRM to improve user adoption, enhance productivity, and achieve company goals!











Hi. Thanks for the post. Having issues with section one though. I got to the part where it 404’s on the javascript files. Went back to the project in in VS Code, commented out the tag in index.html, and did an ng build. I then uploaded main.js, and republished to CRM. Still getting the same 404 errors. Also tried commenting out the tab in the actual index.html web resource. Then throws error about pleae provide value for APP_BASE_REF, or add the base ref tag. Am I misunderstanding the requirement above? Thanks!
If you are still getting 404 error on JavaScript files then there is something wrong in how you uploaded files in CRM. Check your webresource directory/file structure. If your index.html webresource is inside some folder like https:/// WebResources/new_/projectfolder/index.html then your main.js should be like follow, https:// /WebResources/new_/projectfolder/main.js
If your index.html webresource is like https:/// WebResources/new_/index.html then your main.js should be like follow, https:// /WebResources/new_/main.js
Hope this solves your issue.
Thanks!
I was also facing the same issue. i treid to replace / with . Dont comment base href just change it to and then deploy and check. i have tried it and it resolve that JS 404 issue for me.
I hope that can help you as well
Nice
I am getting the same issues
once we build the project using ng build you said to deploy index.html file and other javascript files
And then you said to comment out base href .
then again build the project in visual studio code and you just add the main.js file into the solution ?
what about other files you dont need to update them in dynamics 365
and what about index.html that was already in the solution in Dynamics 365 are we suppose to comment out base href
Yes, we suppose to comment out base href. When you modify anything in index.html then you suppose to deploy/upload it in CRM. Also when you build your project you can check what files got modified and then you can upload those modified files in CRM.
Thanks!
Hi,
I did the same as you mentioned above but now I am getting below message:
DevTools failed to load SourceMap: Could not load content for http://win-dlh08lo0bvt/FINITCON/WebResources/new_/FirstAngularApplication/main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Error is for main.js.map file…
I just added main.js in web resources for checking. Would you please assist me further.
Thanks,
Hi,
You need to deploy all the source files i.e. the indext.html and 5 other JavaScript files (main.js, polyfills.js, runtime.js, vendor.js and styles.js) as a webresource in your CRM.
However, if you are still getting a 404 error on JavaScript files then there is something wrong in how you uploaded files in CRM. Check your webresource directory/file structure. If your index.html webresource is inside some folder like https:/// WebResources/new_/projectfolder/index.html then your main.js should be like follow, https:///WebResources/new_/projectfolder/main.js
If your index.html webresource is like https:/// WebResources/new_/index.html then your main.js should be like follow, https:///WebResources/new_/main.js
Hope this solves your issue.
Thanks!
Hi,
When I am building using “ng build” after modification of “<!– –>” in “index.html”. After build all changes are automatically reversed in index.html. Please advise.
Regards,
Hi,
Below are few steps which you can take
Hope this helps,
Thanks!
Hi, as per the suggestion I have commented out “”. But now it is not rendering due to following error message:
Error: No base href set. Please provide a value for the APP_BASE_HREF token or add a base element to the document.
at new PathLocationStrategy (vendor-es2015.js:660)
at provideLocationStrategy (vendor-es2015.js:87907)
at _callFactory (vendor-es2015.js:61712)
at _createProviderInstance (vendor-es2015.js:61649)
at initNgModule (vendor-es2015.js:61552)
at new NgModuleRef_ (vendor-es2015.js:62684)
at createNgModuleRef (vendor-es2015.js:62667)
at Object.debugCreateNgModuleRef [as createNgModuleRef] (vendor-es2015.js:74226)
at NgModuleFactory_.create (vendor-es2015.js:75351)
at vendor-es2015.js:70104
Hi, I think I have found a way to get rid of above error.
Here is the solution:
Don’t comment out , instead remove the forward slash ()
Looks like it is not letting me paste html here so I am trying to encode it to help others.
Replace <base href="/"> with <base href="">
Your blog is very nice… I got more information about your blog page… Thanks for sharing your information…
thank you very nice website article
All the information which have you shared with us is very useful
Your blog is very nice…
Can I get executionContext from Angular Component
I hear some Xrm.Page is deprecated
Hi Lay,
As suggested by Microsoft, you can still use parent.Xrm.Page instead of Xrm.Page. Please use the following link to know more:
https://docs.microsoft.com/en-us/power-platform/important-changes-coming#:~:text=Page%20is%20deprecated%2C%20parent.,from%20the%20HTML%20web%20resource.
Hope this helps!
good sharing many thanks
thanks for the helpful information shared.
Great post ! Thanks.
Thank you very much.
Your article is very useful
Thank you for sharing tips and tricks of microsoft dynamic 365 CRM. Its useful to angular developers.
You can debug the application by searching for the main.js file. You might find more than one main.js but you can find yours using the webresource name.
In this file, all the components would be bundled into one file. You would need to search your function and can add a debugger there.
If you still face any issue, then please feel to reach out to us.
Thanks!