Introduction
In our previous blog, we have seen how to create and deploy a simple hello world Angular application in Dynamics 365. In this blog, we will see how to work with CRM Client API, CRM Web API and how to use JavaScript libraries.
Work with Client API in Angular Application
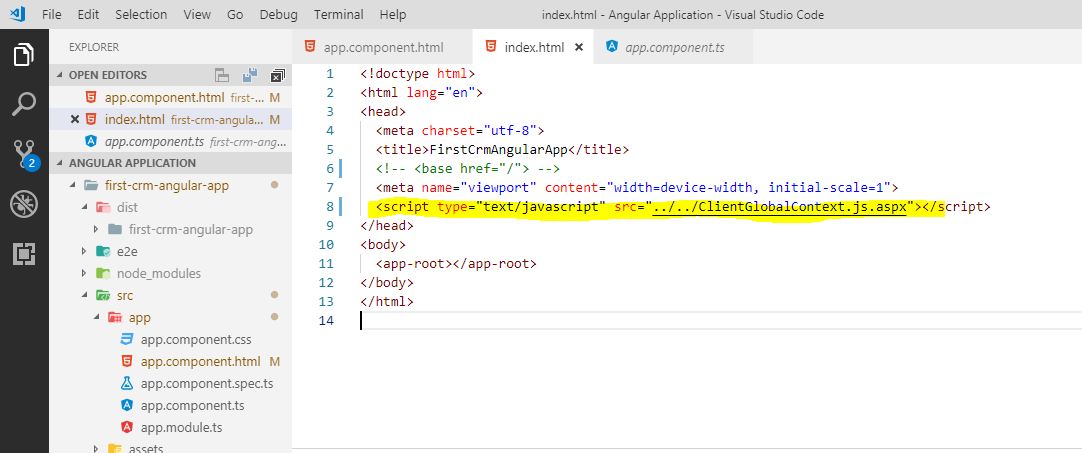
The first thing that we would need to do is, add the reference of ClientGlobalContext.js.aspx. in index.html. Refer a screenshot below.

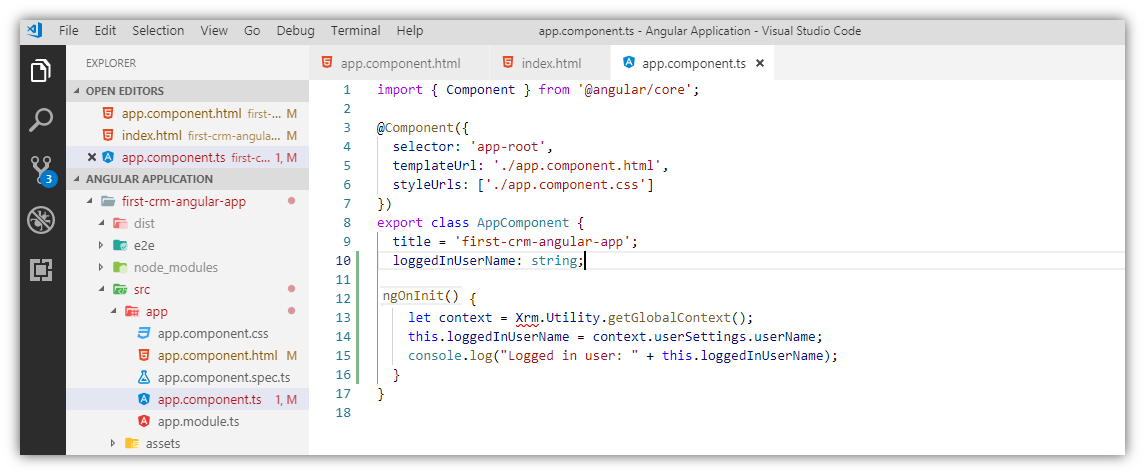
Now let’s use ClientGlobalContext.js.aspx to use some Client API. Open app.component.ts and write a code to get the logged-in user as shown below,

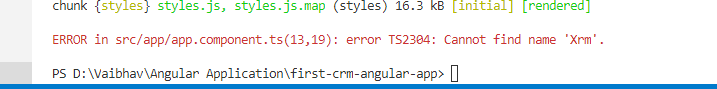
When building the application using ng build you will get the below error,
To fix this install @types/xrm. Open terminal and type following command, npm install –save @types/xrm
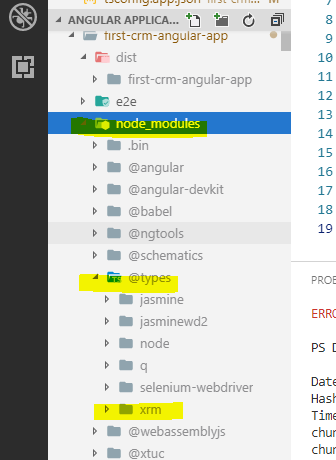
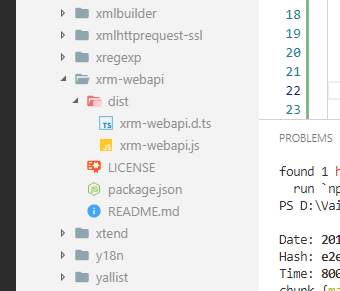
You will then see the xrm type get added in your node_modules -> @types folder.
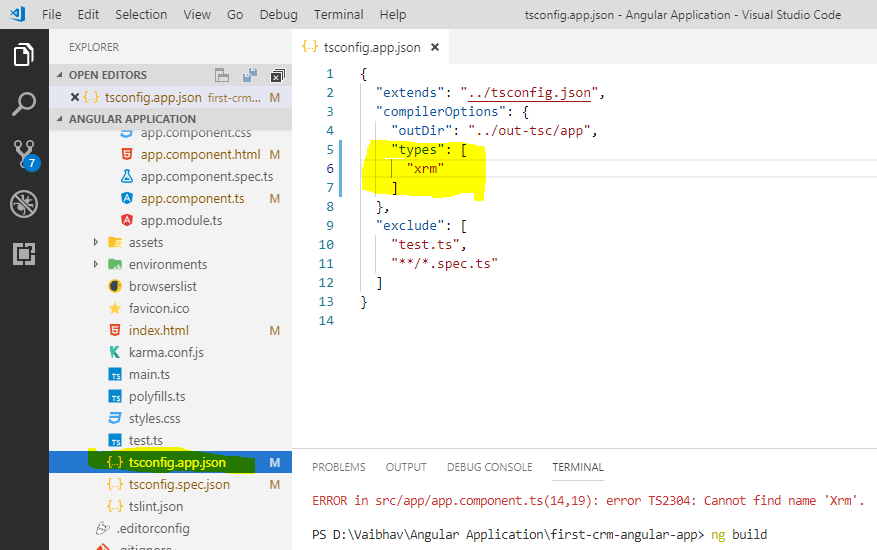
Add type ‘xrm’ in “types” of tsconfig.app.json file as shown below,
Now build the application and update the main.js file in Dynamics 365. This should work now and lets give you the name of logged in user.
So this way you can use Xrm object in Angular application.
Work with CRM Web API in Angular Application
If you are on Dynamics 365 version 9.x and above then you can directly use Xrm.WebApi to perform CRUD operations on CRM data. But if you are on 8.x and below then you would need to add reference of Web API in your Angular Application.
Run “npm install –save-dev xrm-webapi” command in terminal. This will add xrm-webapi in your current project’s node_modules. Refresh the project folder if xrm-webapi folder not showing in the node-modules folder.
To use this import xrm-webapi in your component or in service of angular application. We recommend to initialize or add the reference of web api in service as it may be reused in several parts of Angular Application.
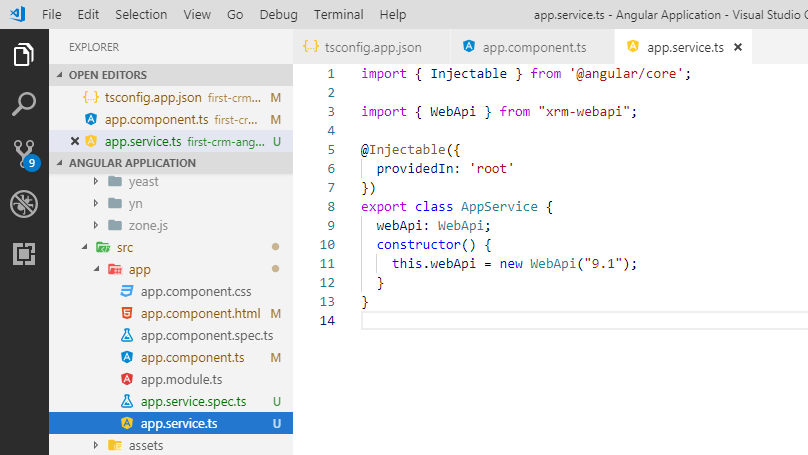
Below is how I have imported the xrm-webapi in app.service.ts.
//app.service.ts
import { Injectable } from ‘@angular/core’;
import { WebApi } from “xrm-webapi”;
@Injectable({
providedIn: ‘root’
})
export class AppService {
webApi: WebApi;
constructor() {
this.webApi = new WebApi(“9.1”);
}
}
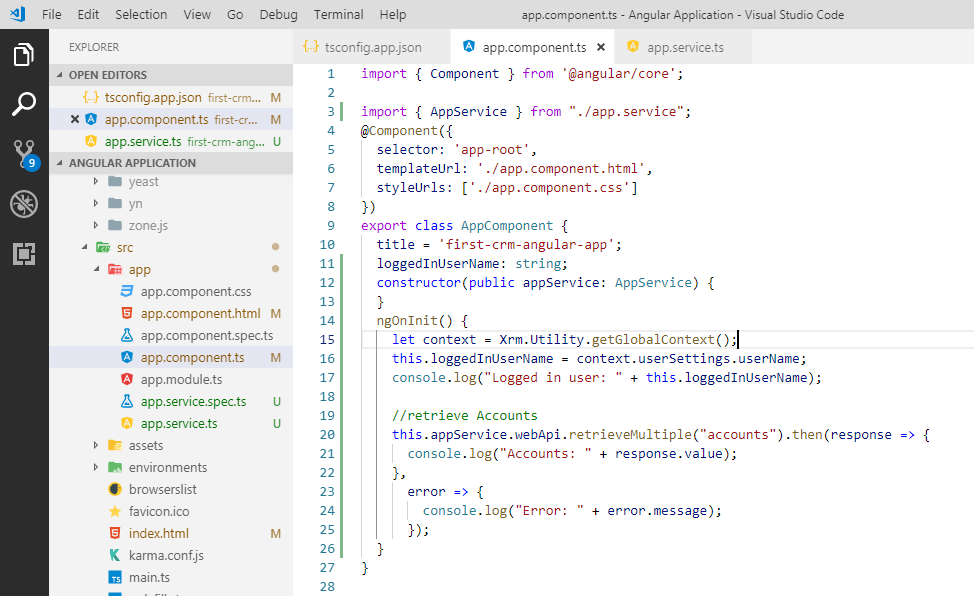
Below is how we have used the functions of xrm-webapi in app.component.ts.
//app.component.ts
import { Component } from ‘@angular/core’;
import { AppService } from “./app.service”;
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘first-crm-angular-app’;
loggedInUserName: string;
constructor(public appService: AppService) {
}
ngOnInit() {
let context = Xrm.Utility.getGlobalContext();
this.loggedInUserName = context.userSettings.userName;
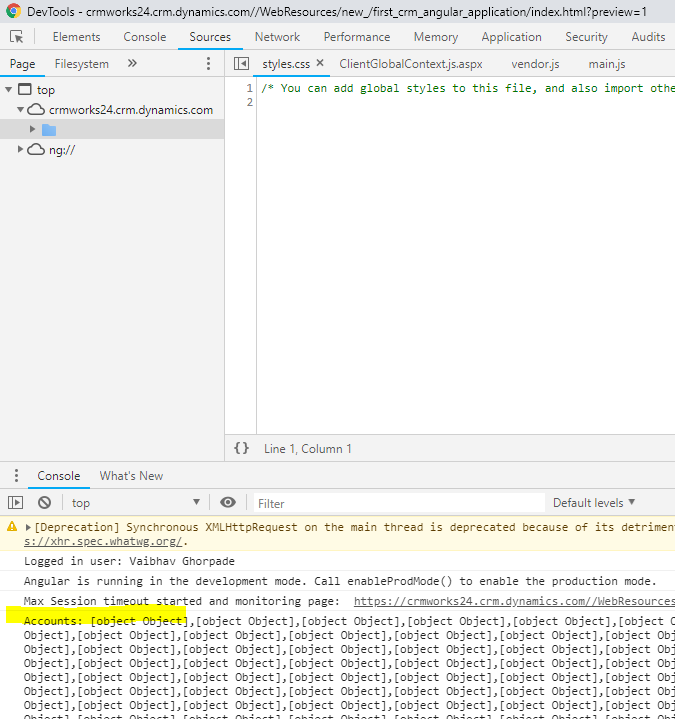
console.log(“Logged in user: ” + this.loggedInUserName);
//retrieve Accounts
this.appService.webApi.retrieveMultiple(“accounts”).then(response => {
console.log(“Accounts: ” + response.value);
},
error => {
console.log(“Error: ” + error.message);
});
}
}
Build application and upload main.js and vendor.js file in Dynamics 365. Refresh the page and check the console. The Web API should work.
How to use JavaScript library in Angular Application
Suppose you have util.js a common JavaScript library in your system and you want to use it in your Angular application. This is also possible, there are several ways to achieve this. Here we will see the one of the way to use a JavaScript library. You would need to add the reference of your JavaScript library in index.html and to able add this reference in index.html you would need to this util.js file in your Angular Application project directory with structure.
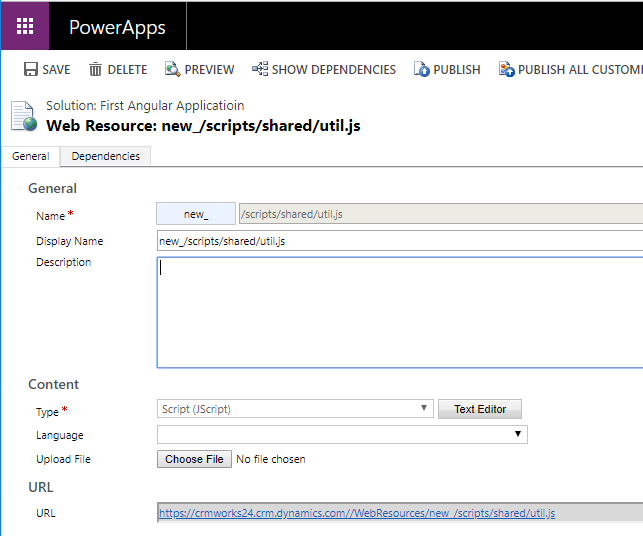
Here is how util.js web resource is created in CRM,
new_scripts/shared/util.js
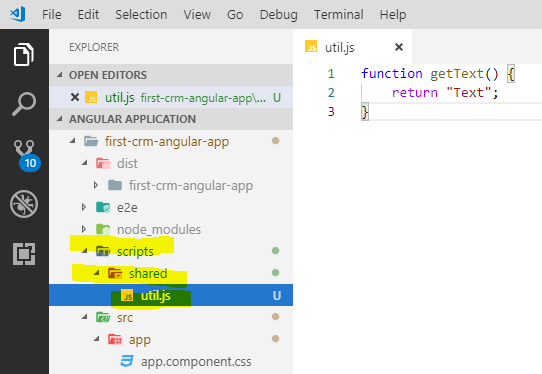
Here is how util.js added into Angular Application,
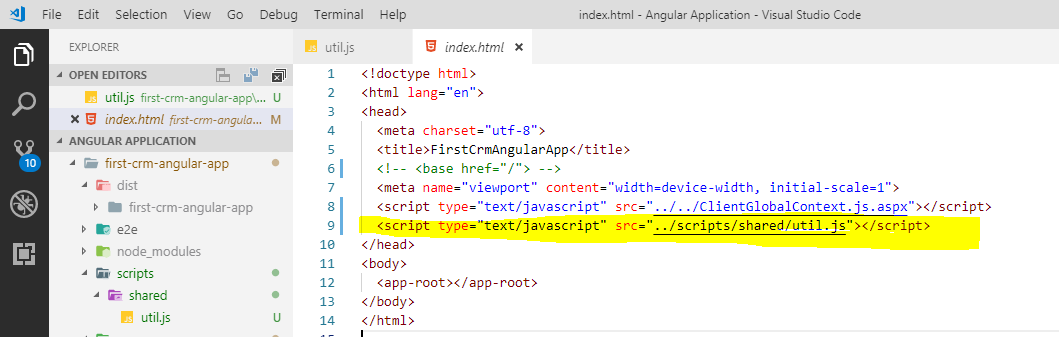
Here is how it being referenced in index.html,
Finally, here is how it is being used in component,
//app.component.ts
import { Component } from ‘@angular/core’;
declare function getText(): string;
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘first-crm-angular-app’;
constructor() {
}
ngOnInit() {
//call JavaScript Library Function
let text = getText();
console.log(“JavaScript Function Result: ” + text);
}
}
Conclusion
In this blog, we have seen how to work with CRM Client API, CRM Web API and how to use JavaScript libraries. In the next blog, we will see the development build and production build and will see how to increase the development speed as every time when we make any changes into our application we need to upload and publish the Web Resources in CRM to see the changes.
Generate Your Own New Leads Within Microsoft Dynamics 365 CRM
Contact us for a demo to know more about how Maplytics can help you to generate new leads from within Microsoft Dynamics 365 CRM.
Maplytics is a 5-star rated, preferred business app on the Microsoft AppSource that is Certified for Microsoft Dynamics 365 (CfMD) and comes with powerful features like Appointment Planning, Sales Routing, Territory Management, Heat Maps, Geo-analytical Dashboards and more that empower organizations to add more value to their CRM data, improve sales & service processes, and achieve high ROI.
Get your free trial from our Website or Microsoft AppSource!
‘If data is the new oil, location intelligence is ??”










Hi, thank you for this interesting Post, I was looking for something like this since very long time. I am very new to Angular and while trying to follow along with the example code, I experienced an error while creating the app.service.ts class.
It says that xrm-webapi has no exported member “WebApi”.
You can find a screenshot of my code with the error here: https://ibb.co/C1CqSQz
Hi,
Maybe your xrm-webapi is different than the one I used. The version of my xrm-webapi is 3.0.0.0.
Thanks!
Hi Sven Vervynckt,
Did you found solution I am also facing same issue.
Yes, the library has change a bit.
There is no more a WebApi exposed but a WebApiConfig instead.
Check the module lik: https://www.npmjs.com/package/xrm-webapi
Everything is explained.
Hope it helps !