Introduction:
In this blog, we are going to explore the use of Xrm.WebApi.online.execute to execute an action in Dynamics CRM version 9.0 and then process its response which will be consistent across Web client, UCI, Mobile and Tablets. For sample purpose we would execute an Out-of-Box action named “InstantiateTemplate”.
Solution:
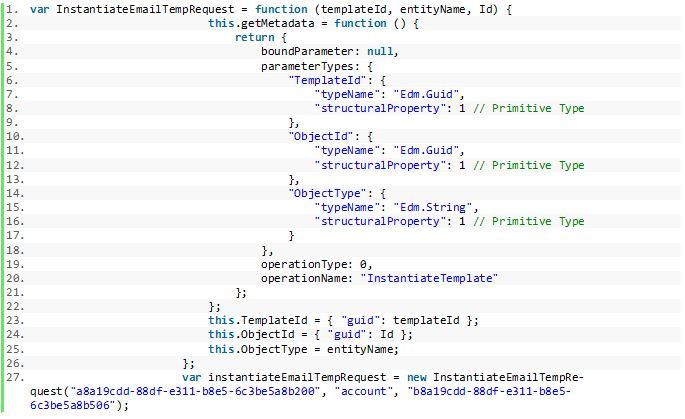
First of all, we would define a request and populate the input parameters as shown in the following sample code –

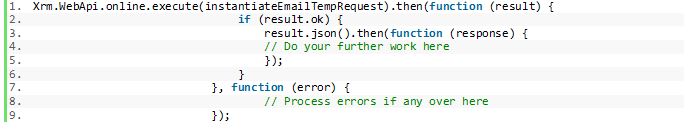
Once our request object is ready with all input parameters in place, now we would execute it via Xrm.WebApi as follows –
If the result of executed action is fine(i.e. result.ok == true) then you can read your response via result.json() as it will parse your response consistently across all clients(web, UCI, tablet & mobile).
Note: While passing ids to action make sure you use key as “guid” as shown in the above sample. Also the typename in metadata may differ depending on your parameter’s data type.
Hope it helps.
Marketing4Dynamics – Mailchimp and Dynamics 365 CRM integration to plan effective sales strategies, increase sales and improve ROI
- Sync Audiences, Members and Tags from Mailchimp to CRM
- Sync CRM Marketing List (Contacts/Leads) to Mailchimp
- Sync Campaigns and Member activities from Mailchimp to CRM
- Monitor and analyze Mailchimp campaign statistics through Dashboards in CRM

Thanks. This actually is one of the cleanest approach that i have seen to call an action from JS. I used to rely on the Action Message generator to to call an action from JS. From now on will be using this as its much easier and REST approach. Thanks again
extremely helpful. Thank you!
I would want to do this in flow and retrieve the email object from the response.
Attach a document to the email created and Send using a SendEmailRequest. all in a flow.
Hi Mohammed,
You can learn from the following blog:
https://www.inogic.com/blog/2020/09/power-automate-send-an-email-using-the-email-template-part-1/
Hope this helps!
Thanks.