Introduction:
When developer need to use the js framework in the web. With the Dynamics 365 portal and liquid templates you can utilize the development approaches with those frameworks within your liquid templates.
Working:
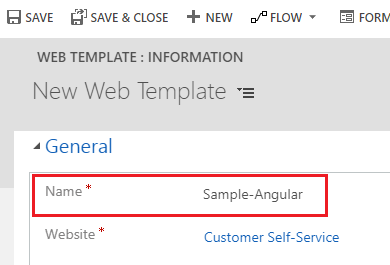
Here I am taking example I will be using the angular js framework here. We will create the new web, to create the web template go to->Portals->Web Template. Click on the “+NEW” and name the template as “Sample-Angular” shown in the below screen shot:

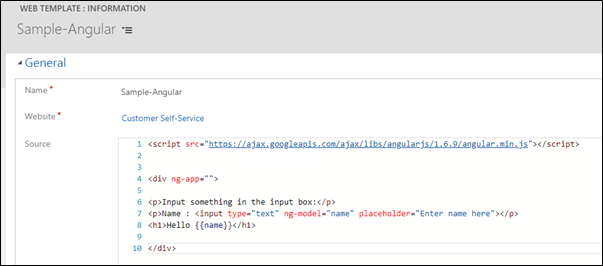
Develop your angular logic in the source as shown below in the screenshot:

Then create the page template and web page to view your build logic data as shown in the below screenshot:
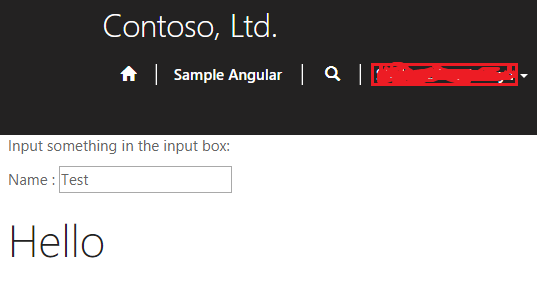
Then angular js is not working on the MS Portal as shown in the below screenshot:
{% raw %} which tells the liquid parser to basically ignore the tags it would normally look for when parsing and rendering liquid. This is necessary because liquid uses the same mustache brackets that the JavaScript frameworks uses. You can start and end the raw segments as much as you like so that you can mix your liquid functionality with the framework at the same time. {%raw%} and {%endraw%} tag is uses as shown in the below code:
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js”></script>
{% raw %}
<div ng-app=””>
<p>Input something in the input box:</p>
<p>Name : <input type=”text” ng-model=”name” placeholder=”Enter name here”></p>
<h1>Hello {{name}}</h1>
</div>
{% endraw %}
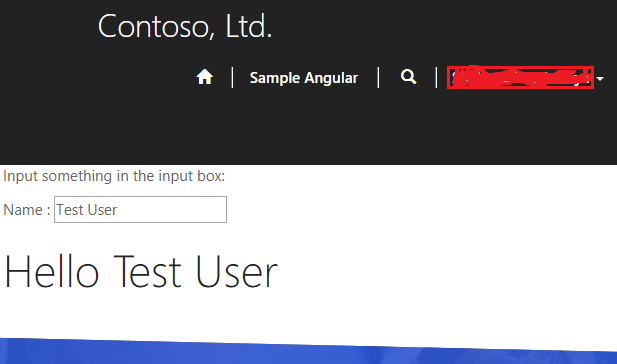
Now your angular js will work properly as shown in the screenshot, according to our logic developed.
Conclusion:
This is how with Dynamics 365 portal and liquid templates user can utilize the development approaches with Angular JS frameworks within your liquid templates.