Introduction:
No doubt, Microsoft Dynamics 365 v9.0 surprised us with the UCI feature which provides a generic user interface to users, this is about UI but behind the scene for developers also Microsoft provided “Execution Context” object which is a collection of array.
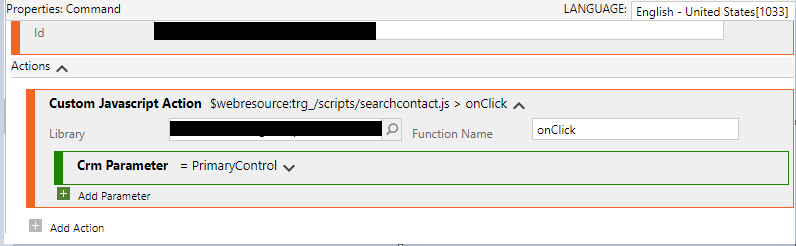
Recently we have a business requirement to perform some action using Custom button on contact and Dynamics 365 environment was v9.0.
As we all know we can pass the Execution Context using “Primary Control” CRM Parameter to Script function which we are calling on Click of Custom Button.

So I did the same and got the “executionContext” in script and get the form context.
Source code:
function onClick(primaryControl)
//function to build URL and open new window
{
var functionName = "onClick: ";
var executionContext = primaryControl;
try {
//validate execution context
if (isValid(executionContext)) {
var formContext = executionContext.getFormContext();
//get values
var firstname = isValid(formContext.getAttribute("firstname")) && isValid(formContext.getAttribute("firstname").getValue()) ?
}
} catch (e) {
throwError(functionName, e.message);
}
}
It works on Classic Mode of Dynamics.
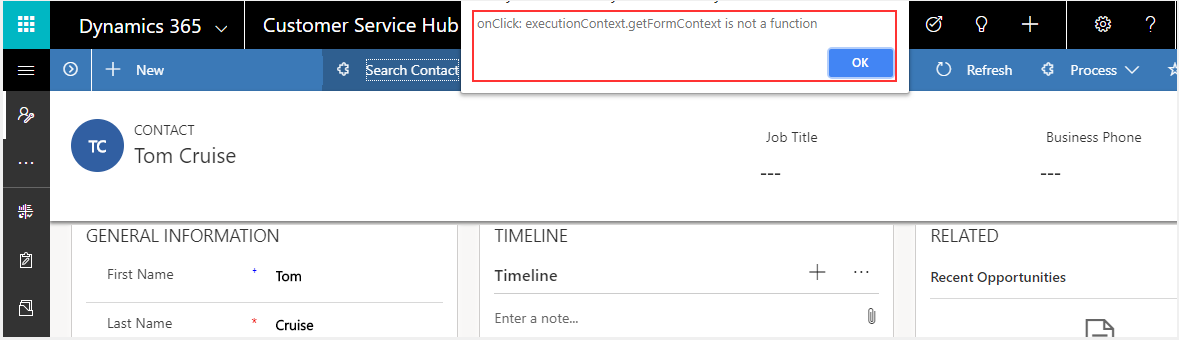
Now I tried same with UCI mode by clicking same button and received error that “executionContext.getFormContext is not a function”.
Refer the below screenshot:
Now, I debug and surprised that we can get field values which are on form within an executionContext itself only.
By making following change in source code we used var executionContext = primaryControl; instead of var formContext = executionContext.getFormContext();. And I noticed that it works like charm in Classic as well as UCI mode of Dynamics 365 v9.0:
function onClick(primaryControl)
//function to build URL and open new window
{
var functionName = "onClick: ";
var executionContext = primaryControl;
try {
//validate execution context
if (isValid(executionContext)) {
//get values
var firstname = isValid(executionContext.getAttribute("firstname")) && isValid(executionContext.getAttribute("firstname").getValue()) ?
}
} catch (e) {
throwError(functionName, e.message);
}
}
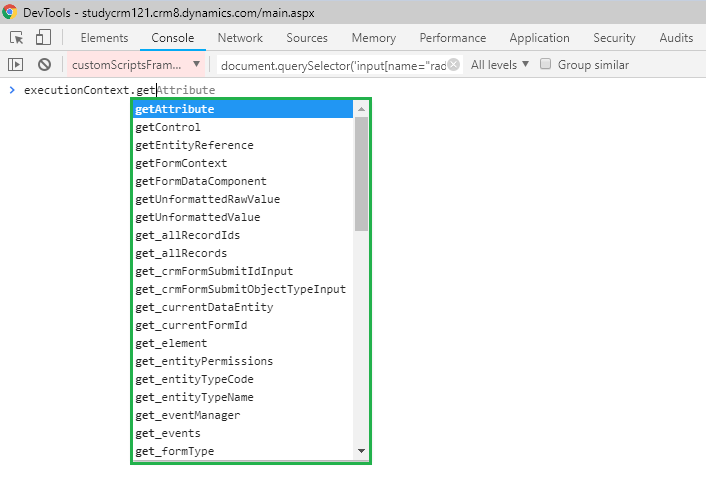
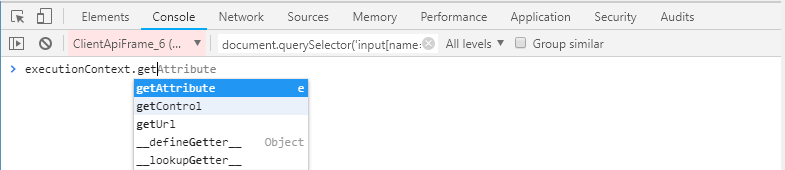
For reference below are the properties we get when we pass “Primary Control” parementer,
Web:
UCI:
Conclusion:
We can get the form field values properties using executionContext itself in Dynamics 365.
70% of global 2000 companies apply gamification to improve productivity and returns!
Gamifics365 – Spin the magic of games within Microsoft Dynamics 365 CRM to improve user adoption, enhance productivity, and achieve company goals!



Thanks for this post.
Confirms that I was not the only one who found this strange (at first) and then really useful.
Only downside is I have to update the script files to make them UCI compliant.
Hi Inogic,
From your last two screenshots,
Could you teach me how to debug executionContext.getAttribute() directly in Console ?
When I’m working with deprecated Xrm.Page, it can be debugged in console,
but currently I don’t know how to get excutionContext variable in console, thus I need to add a web resource then save and publish every time for test. Thanks.
It depends on your business requirement,
For Button:
1. Set Input parameter as “Primary Control” for
2. You can put debugger in script
function onClick(primaryControl)
//function to build URL and open new window
{
debugger;
var functionName = “onClick: “;
var executionContext = primaryControl;
try {
//your code
} catch (e) {
throwError(functionName, e.message);
}
}
3. Open console window (F12) and the script will start debug automatically.
For Form/Field:
1. Make sure you have checked “Pass execution context as first parameters” form/field event properties.
2. You can put debugger in script
function onLoad(executionContext)
//function to build URL and open new window
{
debugger;
var functionName = ” onLoad: “;
try {
//your code
}
} catch (e) {
throwError(functionName, e.message);
}
}
3. Open console window(F12) and the script will start debug automatically.
Hope this helps.
Thanks!
Hi Inogic,
Your article was eye opening. I was able to access the global context, by simply typing the getGlobalContext method within Xrm.Utility namespace.getGlobalContext()
I was not, however, able to get the formContext. Can you explain how this is done? I’d like to do this to be able to quickly get/set values of option sets, lookups, partylists, etc. that contain more/different info than what is visible directly to the user.
Thanks for any pointers in advance.
It depends on your business requirement,
For Button:
1. Set Input parameter as “Primary Control” for
2. You can put debugger in script
function onClick(primaryControl)
//function to build URL and open new window
{
debugger;
var functionName = “onClick: “;
var executionContext = primaryControl;
try {
//your code
} catch (e) {
throwError(functionName, e.message);
}
}
3. Open console window (F12) and the script will start debug automatically.
For Form/Field:
1. Make sure you have checked “Pass execution context as first parameters” form/field event properties.
2. You can put debugger in script
function onLoad(executionContext)
//function to build URL and open new window
{
debugger;
var functionName = ” onLoad: “;
try {
//your code
}
} catch (e) {
throwError(functionName, e.message);
}
}
3. Open console window(F12) and the script will start debug automatically.
Hope this helps.
Thanks!