Introduction:
Designing and building business apps using the Canvas app in Microsoft PowerApps is an intuitive experience with the ability to drag and drop elements onto the canvas. This gives the users the freedom to utilize and integrate business data from Common Data Service along with the choice of 200 data sources. Using the blank canvas, users can design tailored user interface for their business applications.
In the previous blog, we have seen how to create a record in CRM using the Canvas app in PowerApps.
In this blog, we will explore how you can attach a photo to CRM record using the Camera control in Microsoft PowerApps.
Using the PowerApps Camera control to attach photos to Dynamics 365 records
1. First, you need to sign in to the PowerApps https://powerapps.microsoft.com/en-us/ with your Microsoft work email id. It will open the PowerApps Web Studio.

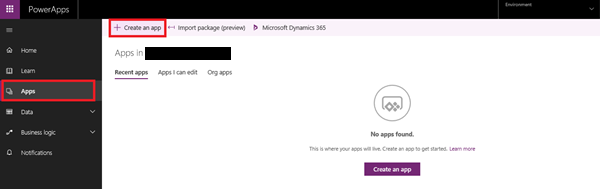
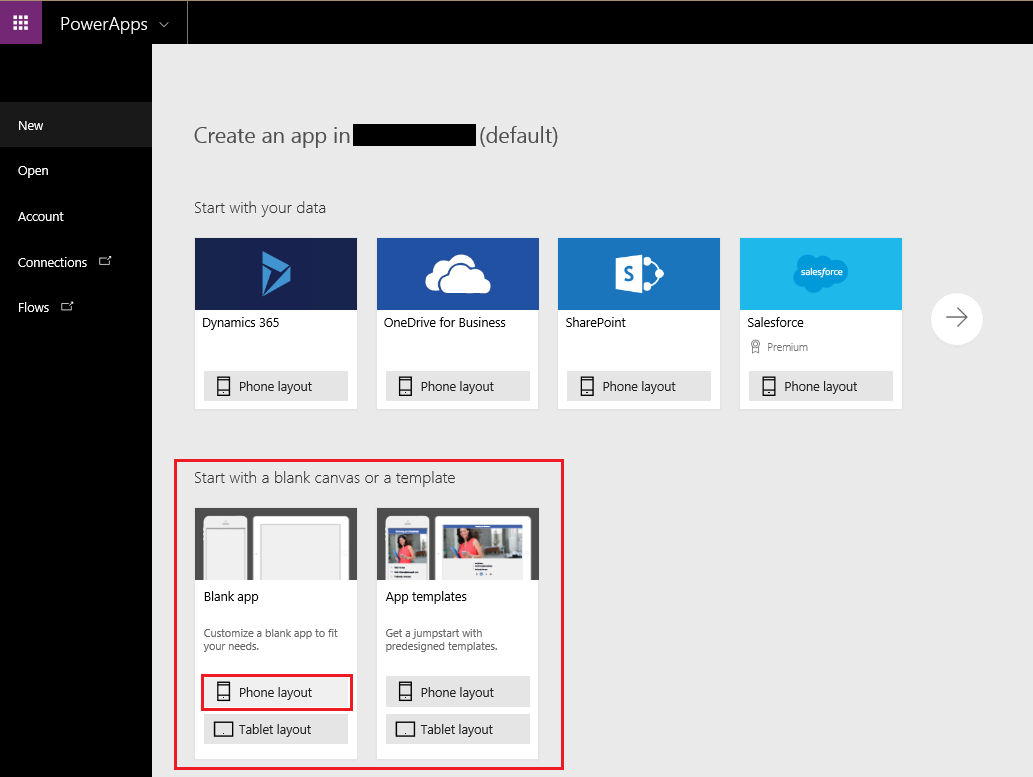
2. Now, you need to click on ‘Create an app’ and then select the ‘Phone Layout’ under ‘Start with a blank canvas or a template’. This should open a blank canvas.

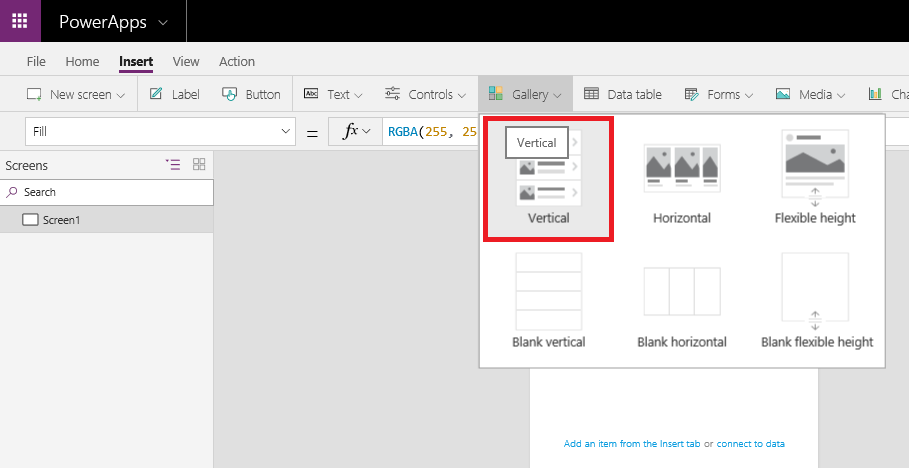
3. Then, insert a ‘Gallery’ control on the canvas.
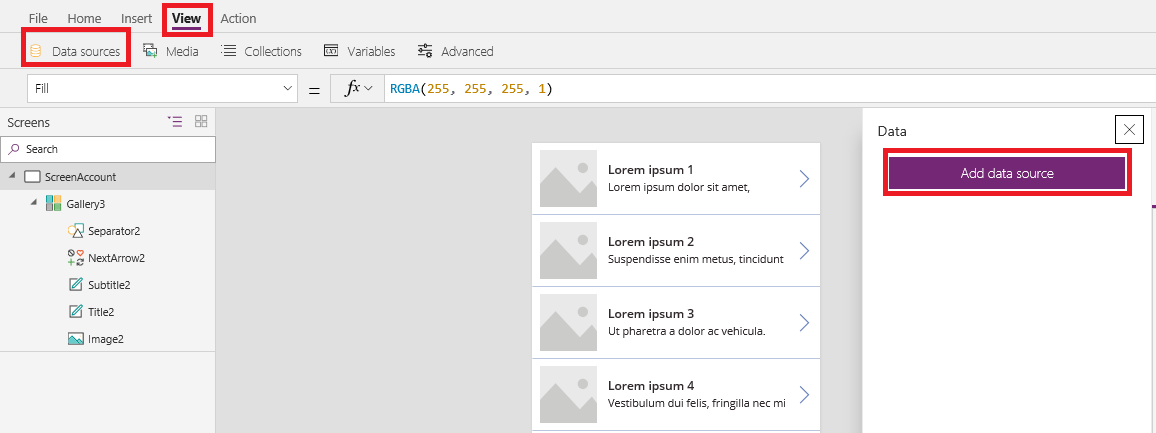
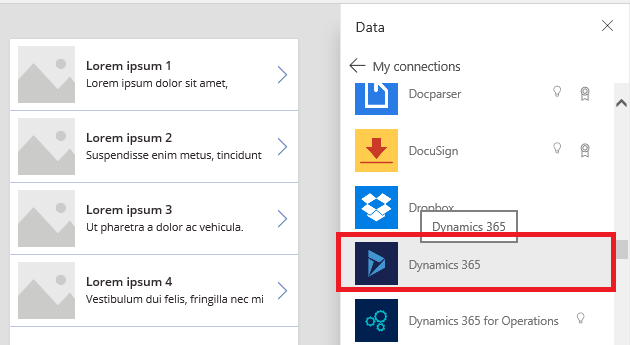
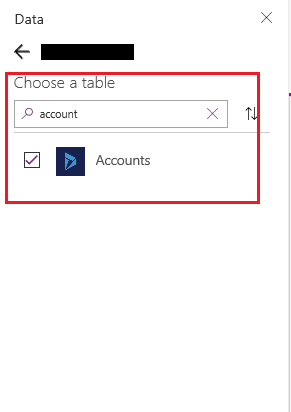
4. Now, go to View > Data sources > Add data source. Here, add Dynamics 365 as a data source and add corresponding entities (in this example, we are adding Account and Notes entities).
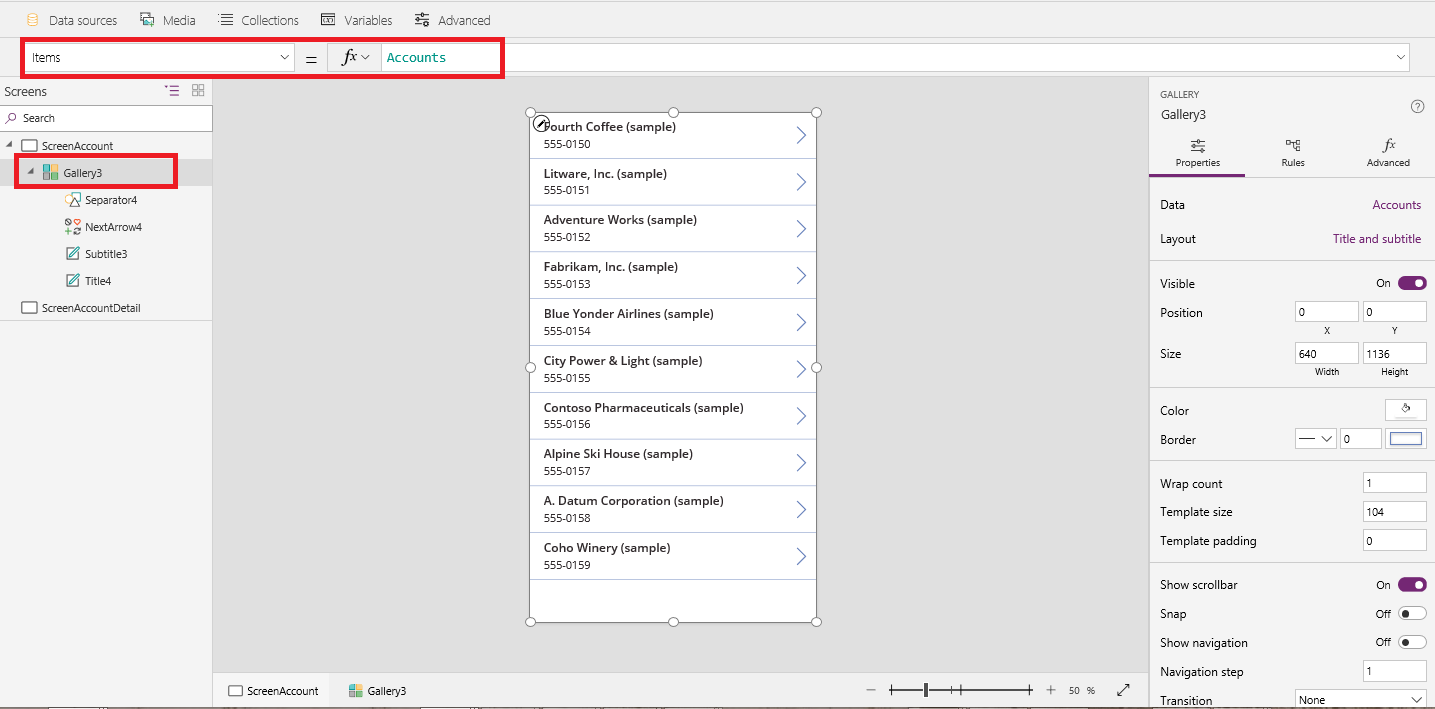
5. Next, set the Gallery Item property to Accounts.
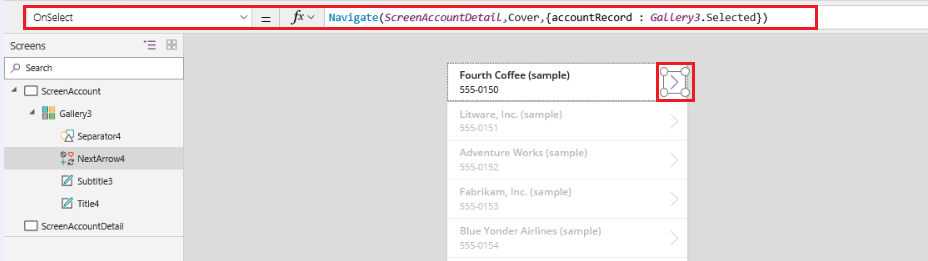
6. Now, set the OnSelect property of Next Arrow to; Navigate(ScreenAccountDetail,ScreenTransition.Cover,{accountRecord : Gallery3.Selected})
Now, OnSelect or click of the Next Arrow, it will navigate to “ScreenAccountDetail” screen.
Here we are sending the selected row as “accountRecord” into the next screen which means the whole data row will be available on screen “ScreenAccountDetal”.
7. Next, add another screen for capturing the image from the Camera Control. Add Camera control on the screen and set the position and size to see the image while capturing.
Note: Here we have added a Label and set its Text property to “Click anywhere on camera to capture image” below the camera control to let the user know how to capture the image from control.
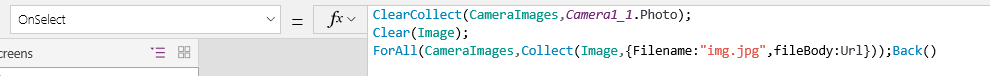
Set OnSelect property of Camera Control to;
ClearCollect(CameraImages,Camera1_1.Photo);
Clear(Image);
ForAll(CameraImages,Collect(Image,{Filename:”img.jpg”,fileBody:Url}));Back()
CameraImages: In this collection, captured images will be stored as URL which will be in the base64 string format with prefix “data:image/jpeg;base64,” or “data:image/png;base64,”.
Image: this is the collection in which we store the image name and image captured by the camera control.
Note: Here we are storing one image at a time to CRM.
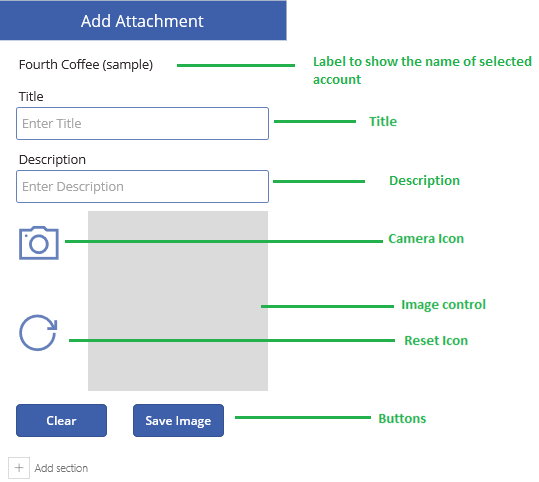
8. Insert Blank Screen and add the control to save the captured image as Attachments in Dynamics CRM.
Note: We have added a scrollable screen and all the controls added in the section. You can use the blank screen as well.
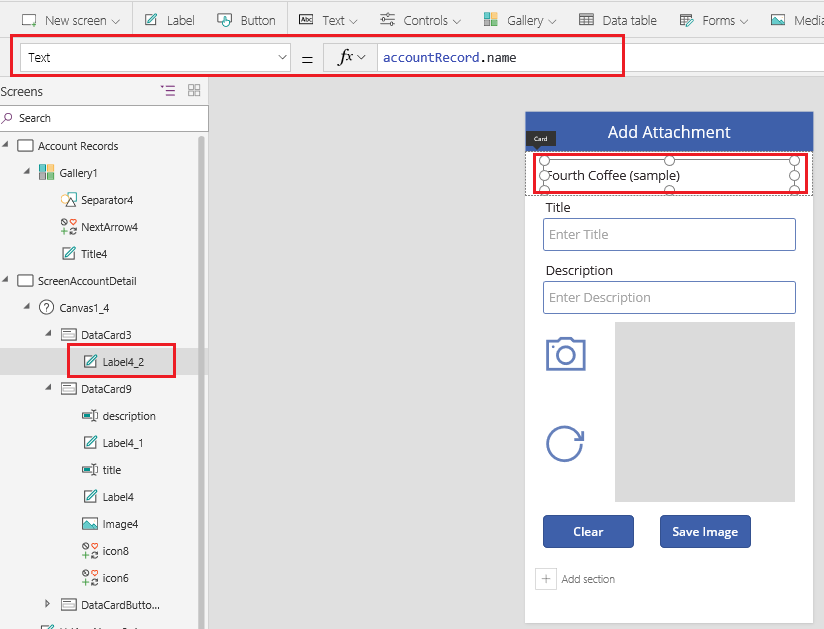
Set the Text property of the Label to; accountRecord.name
Set OnSelect property of Camera Icon to; Navigate(CameraAccount,ScreenTransition.Fade)
On click of the Camera Icon, it will navigate to Camera Screen (added in step 7) where you can capture the image.
Set OnSelect property of Reset Icon to; Clear(Image)
On click of the Reset Icon, it will clear the Image collection.
Set OnSelect property of Clear button to; Reset(title);Reset(description);Clear(Image)
This button will clear the Title, Description and Image collection.
Set OnSelect property of Save Image button to;
Updated Patch request:
Patch(Notes,Defaults(Notes),{subject:title.Text ,notetext :description.Text,_objectid_value : accountRecord.accountid, _objectid_type : “accounts”,filename: “img.jpg”,documentbody :
If(StartsWith(First(Image).fileBody,”data:image”),Replace(First(Image).fileBody,1, Len(Left(First(Image).fileBody,Find(“,”,First(Image).fileBody))),””),First(Image).fileBody)});
Here we are creating the records in the Annotation entity regarding the account. So, to set the regarding field we have to pass the objectidvalue and objectidtype.
In our case, we are creating the Annotation record against the Account entity, so we pass the objectidvalue as selected account id and objectidtype as accounts. Also, we are setting the default file name as “img.jpg”, you can use a different name with .jpg extension.
Note: To create attachments in CRM we have to pass the document body in base64 string. In the canvas app, the camera control gives the URL as base64 string of captured image with the prefix “data:image/jpeg;base64,” or “data:image/png;base64,”. So while creating the annotation record in CRM we have to remove “data:image/jpeg;base64,” or “data:image/png;base64,” from the URL and if you want to display the attachment image of CRM in Image control of canvas app then you have to append “data:image/jpeg;base64,” or “data:image/png;base64,” in the prefix of document body.
Conclusion:
By following the above steps, we can create the Annotation record in CRM with the help of the Camera Control from the Canvas app in Microsoft PowerApps.











I don’t think this works. as I am getting an error message objectid_type only accepts guid values with the ltaest version
The blog refers to the “Dynamics 365” connector which is working fine. It looks that you are using Common Data Service connector so it is giving error while setting the lookup field. So to set the lookup field using CDS connector, refer to the below steps:
1. I am creating a Note record on the click of “Create Note” button using a Patch function. We have added a drop-down showing list of accounts. Now the selected account from the dropdown will be set as “Regarding” in the Note record.
2. Now on click of the “Create Note” button, we will create a note record in CRM with below Patch formula:
Patch(Notes,Defaults(Notes),{subject:Title.Text,isdocument:false,Regarding:AccountDropDown.Selected})
So in your scenario, you can refer to the above formula and set regarding lookup on note record.
Hope this helps.
Thanks!
Can you upload multiple photos to the Note entity?
Hi,
As in the CRM, we cannot attach multiple files/photos to the Note entity. So here also from Power App, we cannot upload multiple photos to the single Note entity record. If we wanted to upload multiple photos then we need to create multiple Note records and attach the photos to each record.
Hope this helps.
Thanks!
When i crated the image in CRM show me the error “System.FormatException: The input is not a valid Base-64 string as it contains a non-base 64 character, more than two padding characters, or an illegal character among the padding characters. ”
Help me,
Thanks
As mentioned in the blog, we have to remove the “data:image/png;base64,” or “data:image/jpeg;base64,” from the value which we get from the camera control photo property i.e.(CameraControlName.Photo) .
In your case, kindly check the value which you get from the camera control and try to replace this “data:image/png;base64,” or “data:image/jpeg;base64,” with empty string.
For ref :

Camval – variable that we have created to store the camera control value.
Thanks!
This should work for custom entity right? But I am having difficulty how you do we know about _objectid_type? My code is having a hard time with _objectid_value : accountRecord.accountid, _objectid_type : “accounts” . So I suppose _objectid_value: (Guid of the customer entity), _objectid_type: (wheretogetcorrectvalueforcustomentity?). Thank you
We can use custom entity name from dataset name of custom entity. For example; I have a custom entity with name ‘Party’ and it’s plural name is ‘Parties’. Here while selecting the dataset of this entity, we can see the dataset name would be ‘Parties’ so we can use the dataset name i.e. ‘parties’.
Thanks!
How can I display all the notes of a particular contact?
You can use Filter function to display notes related to Particular contact. Use the Browse Gallery/Datable for displaying notes and set the Items property with filter function i.e. Filter (Notes, ‘Regarding (_objectid_value)’= selected contact record).
For Example: As shown in the below screenshot we are filtering the notes records related to the first contact from ‘Contact’ Datasource using the filter function.
Please refer the below link to get more information about filter function:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-filter-lookup
Hope this helps.
Thanks!