Introduction:
In Dynamics 365 v9.0 Microsoft introduces new development feature in Dynamics 365 to show lookup dialog using Xrm.Utility.lookupObjects method.
Xrm.Internal.Opendialog is most commonly used method to open dialog where we need to provide URL. But this method is not supported in UCI or mobile app.
So, open a lookup window using JavaScript can be achieved using Xrm.Utility.lookupObjects method.
Parameters for Xrm.Utility.lookupObjects method is as follows:
- entityTypes: provide list of the entities to be displayed.
- defaultEntityType: Specify the default entity to be shown in lookup window.
- defaultViewId: Specify the Guid of default view need to be displayed in lookup dialog.
- allowMultiSelect: Specify whether want to allow user to select multiple records.
- viewIds: Provide the list of views that need to be available for lookup dialog.
Consider, an example where we need to open html webresource, on html page there will be a textbox and button to select the contact. When user click on “Select Contact” button, the lookup dialog of contact will gets open which allows user to select contact.
Steps need to follow:
1. We need to create html page with textbox and “Select Contact” button.
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title></title>
<meta http-equiv=”X-UA-Compatible” content=”IE=11″ />
<style>
.bottomsection {
position: absolute;
float: right;
margin-top: 5%;
right: 10px;
bottom: 5px;
display: inline-block;
background-color: #F8F8F8;
border-top-color: #FFFFFF;
}
</style>
</head>
<body onload=”load();”>
<div style=”text-align:center”>
<h2>Contact Details</h2>
</div>
<div style=”height:50px”></div>
<div>
Please select Contact : <input type=”text” id=”TxtContact” /> <input type=”button” id=”btnContact” value=”Select Contact” />
</div>
<div>
<input type=”button” class=”bottomsection” name=”Ok” value=”OK” />
</div>
<script src=”new_Jquery.js” type=”text/javascript”></script>
<script src=”ClientGlobalContext.js.aspx”></script>
<script src=”../../../../_static/_controls/lookup/lookup.js”></script>
<script src=”new_ShowContactLookup.js”></script>
<script type=”text/javascript”>
function load() {
this.OnContactSelectClicked();
}
</script>
</body>
</html>
2. Next write a script for showing lookup dialog using Xrm.Utility.lookupObjects method.
function openWeb()
{
try {
var height = 360;
var width = 600;
//open the generate Work Order dialog
height = height != “undefined” ? height : null;
width = width != “undefined” ? width : null;
if (typeof Xrm != “undefined” && typeof Xrm.Navigation != “undefined” && Xrm.Navigation.openWebResource != “undefined”) {
var windowsOption = { height: height, width: width, openInNewWindow: true };
Xrm.Navigation.openWebResource(“new_ContactDetails.html”, windowsOption, null);
} else if (typeof Xrm != “undefined” && typeof Xrm.Utility != “undefined” && typeof Xrm.Utility.openWebResource != “undefined”) {
Xrm.Utility.openWebResource(“new_ContactDetails.html”, null, width, height);
} else {
return;
}
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
function OnContactSelectClicked()
{
try {
//bind click event of select contact lookup
$(“#btnContact”).click(function (e)
{
showContactLookupDialog();
});
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
function showContactLookupDialog() {
try {
var fetch = “<filter type=’and’><condition attribute=’lastname’ operator=’like’ value=’%a%’ /></filter>”;
var encodedURL = encodeURIComponent(fetch).replace(/’/g, “%22”);
var lookupParameters = {};
//specify the list of entity types to be displayed in lookup dialog
lookupParameters.entityTypes = [“contact”];
//Sepecify the default entityType need to be displayed
lookupParameters.defaultEntityType = “contact”;
//Default view need to be displayed
lookupParameters.defaultViewId = “{00000000-0000-0000-00AA-000010001004}”;
//allow multiple selection or not
lookupParameters.allowMultiSelect = false;
//list multiple views available on lookup dialog
// lookupParameters.viewIds = [“{0D5D377B-5E7C-47B5-BAB1-A5CB8B4AC105}”, “{A2D479C5-53E3-4C69-ADDD-802327E67A0D}”];
lookupParameters.customFilters = [encodedURL];
lookupParameters.customFilterTypes = [“contact”];
Xrm.Utility.lookupObjects(lookupParameters).then(DisplaySelectedContact, null);
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
function DisplaySelectedContact(selectedContact) {
try {
if (selectedContact != undefined && selectedContact != null && selectedContact != “”)
$(“#TxtContact”).val(selectedContact[0].name);
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
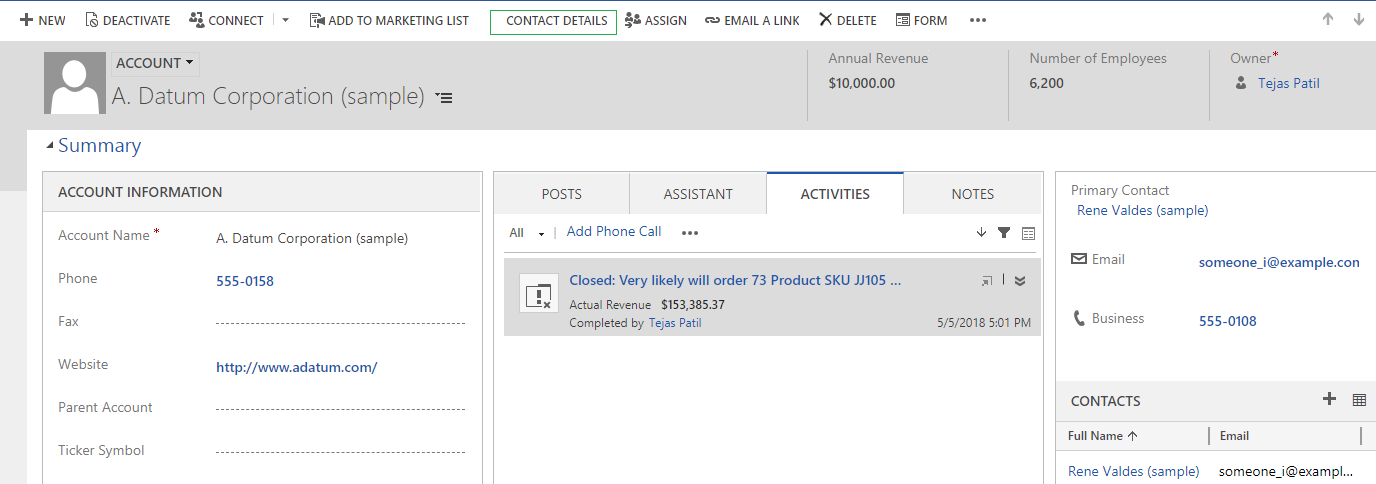
3. Add ribbon button “Contact Details” on Account form. Add “openWeb” function onclick of the ribbon button.
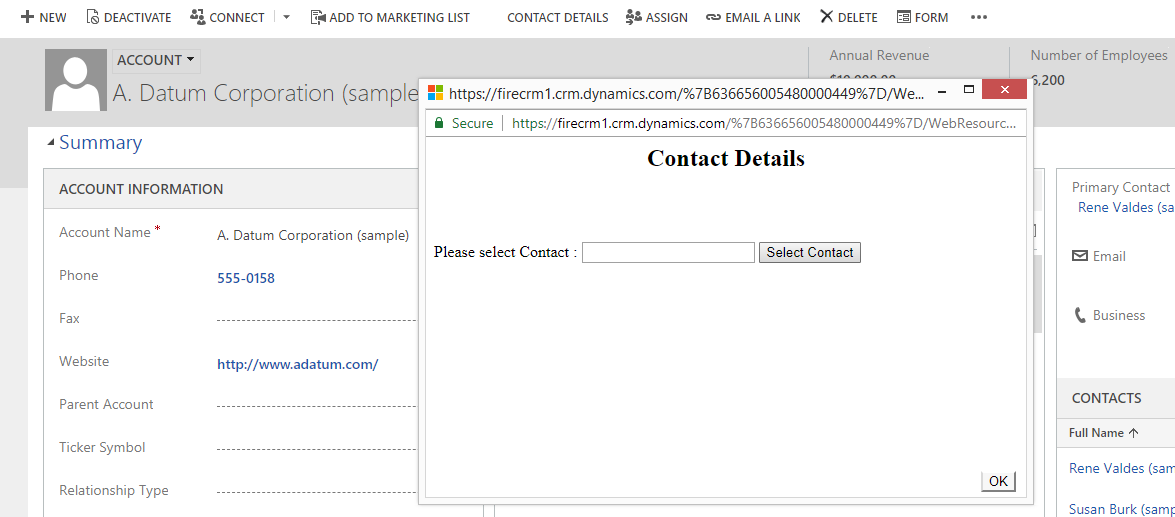
4. Now when we click on the contact lookup button it will open the “Contact Details” html page.
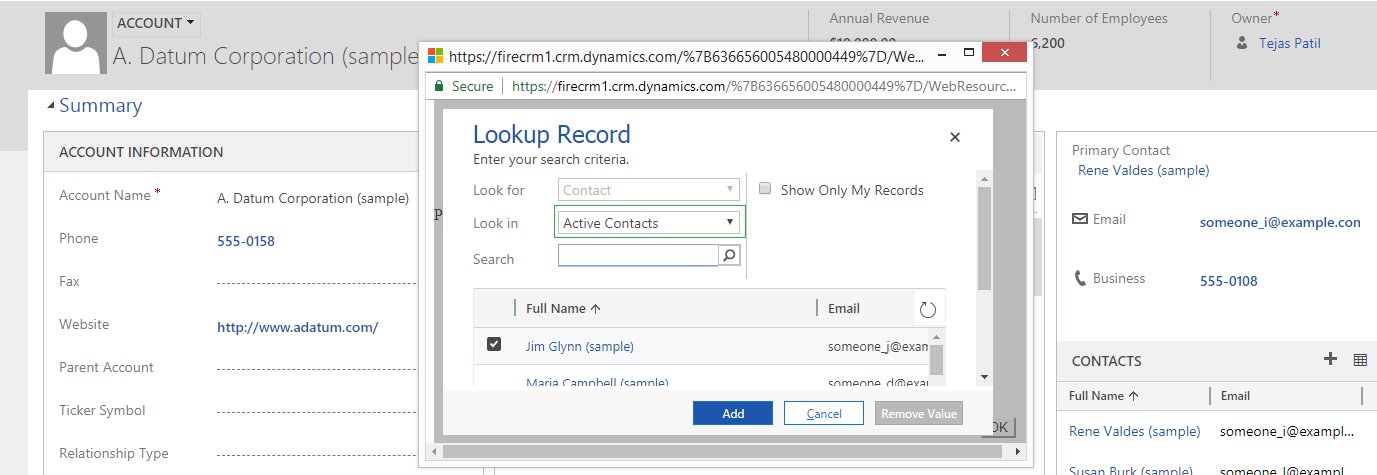
5. This html page consist of a textbox and “Select Contact” button. When user click on the button, lookup dialog with default entity and default view provided in parameters of lookupObjects method gets open.
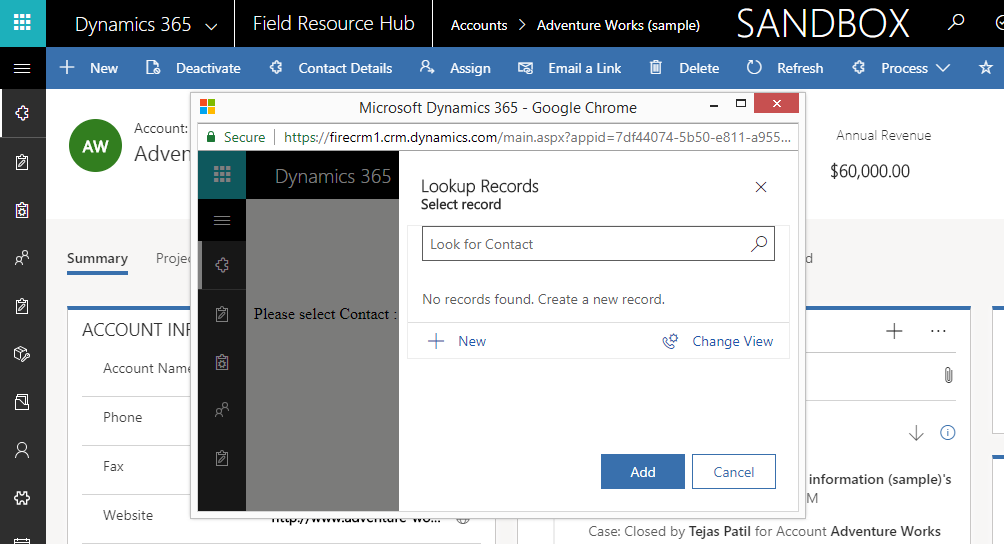
6. In UCI or Mobile app it opens the lookup dialog as shown in below screenshot.
Conclusion:
Using the new feature introduced in Microsoft Dynamics 365 user can show lookup dialog using Xrm.Utility.lookupObjects method.
Free 70% of storage space in CRM with Attachment Management Apps!
Attach2Dynamics – Store and manage documents/attachments in cloud storage of your choice – SharePoint, Dropbox or Azure Blob Storage from within Dynamics 365 CRM.
SharePoint Security Sync – Robust and secure solution to integrate Dynamics 365 CRM and SharePoint Security Sync thereby ensuring secure access to confidential documents stored in SharePoint.




The lookup on the UCI or Mobile app opens the lookup dialogue, but the filter is not working on the UCI or Mobile App. I can see the same on the screen shots that you shared. If you have the solution please email me or reply in the comments. Thanks.
Hi,
We also noticed that the filters with this lookup dialog works properly on the classic form but does not work in UCI. We are yet to figure out how to filter the lookup on UCI form with the Xrm.Utility.lookupObjects() function.
Thanks!
Use your fetch without encoding
var fetch = “”;
lookupParameters.customFilters = [fetch ];
Then it’s working fine!
Hi,
In UCI mode it is not allowing to select all the lookups.
Is there any way through which we can achieve it?
Thank you
As per your comment you want to select all the lookups in UCI.
You can refer the below code to select all the lookups in UCI or you can make changes in the highlighted line in existing code as well.
//define data for lookupOptions
var lookupOptions =
{
defaultEntityType: “account”,
entityTypes: [“account”],
allowMultiSelect: true, //making this true you can select all the lookups in UCI.
filters: [{filterXml: “
};
// Get account records based on the lookup Options
Xrm.Utility.lookupObjects(lookupOptions).then(
function(success){
console.log(success);},
function(error){console.log(error);});
Hope this helps.
Thanks!