Introduction:
The latest update of Dynamics 365 has brought many new exciting features, many of them are related to UI section. While exploring some of the new features in Dynamics 365 v9.0, we found one interesting addition which is a Reference Panel.
In this blog, we will see Use of Reference Panel Section in Dynamics 365 v9.0
Reference Panel Section in CRM in Dynamics 365 V9.0:
Usually when we place quick view on the form, an extra space gets added above it, because of which form may look cultured. Many of you might have experienced the same issue as it becomes the difficult job to align the quick view along with other controls on the form.
Also, even if we consider a simple task of placing the sub grids along with the quick view, it becomes hectic.
Now let’s see how we can make the form design better using reference panel and overcome these issues in Dynamics 365 v9.0.
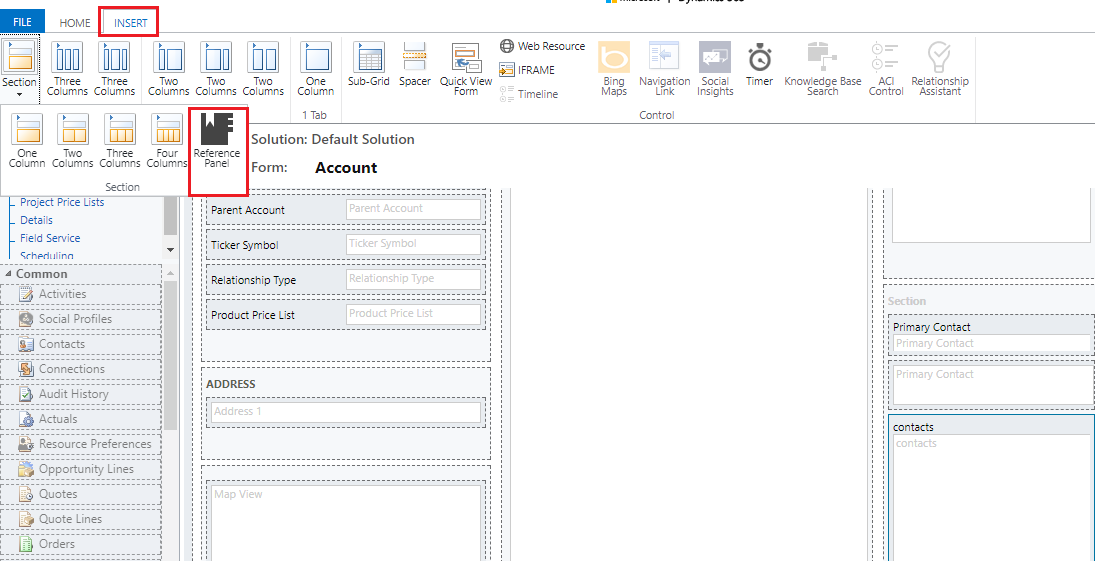
Once we open the form editor in Dynamics 365 v9.0, you will see the option “Reference Panel” under INSERT tab as shown below:
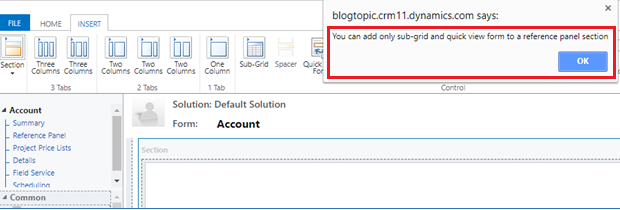
We cannot add the fields to Reference panel section. It only allows us to add Sub-grids and Quick View forms.
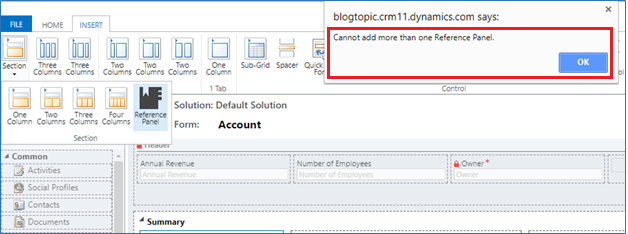
We can only add one Reference Panel section per entity form.
Once Reference Panel section is added, we can add multiple sub grids or quick view forms to it, which gives a presentable look on web as well as on Unified Interface.
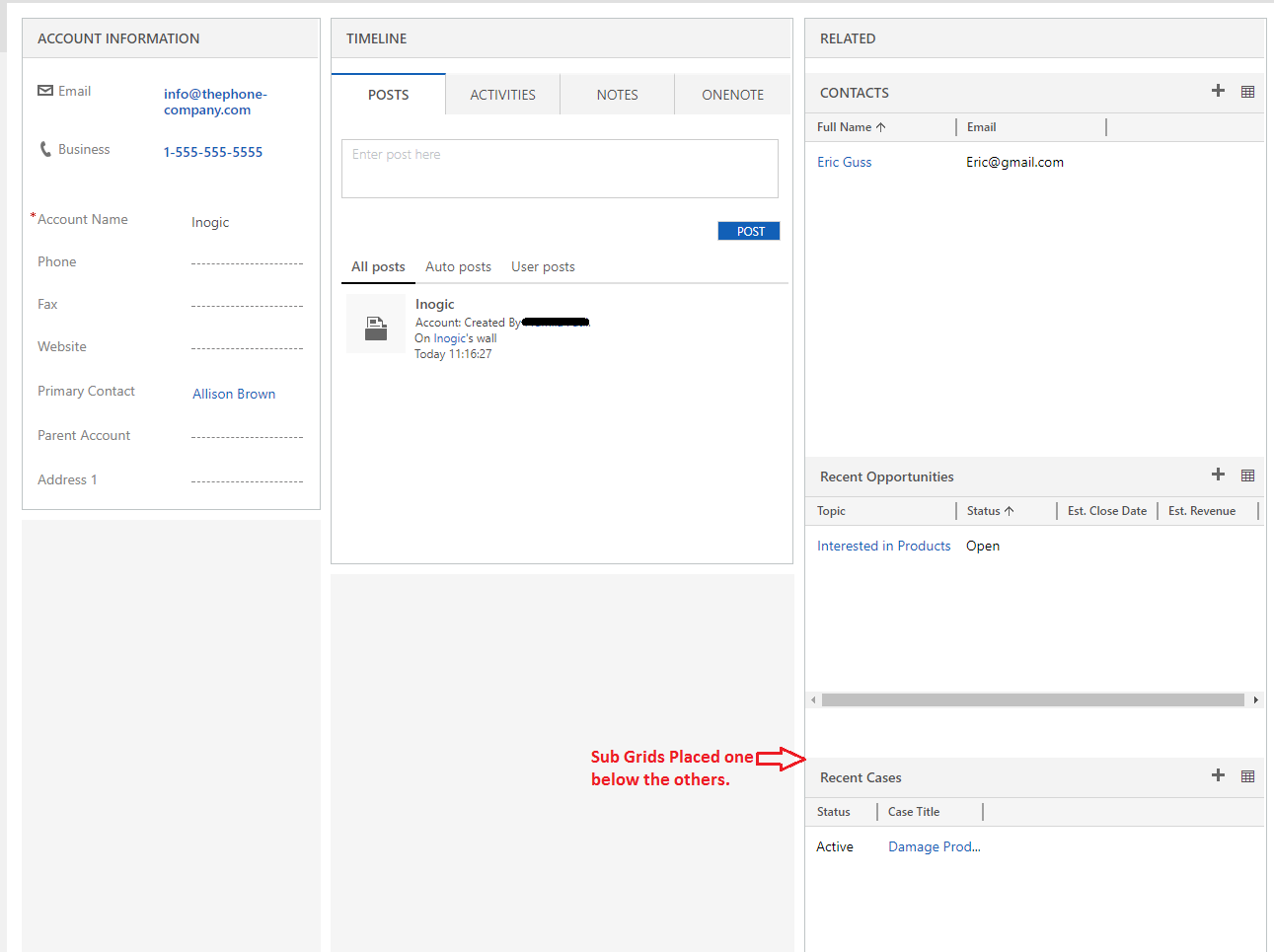
Web:
On web, after adding reference panel form will look as shown in below screenshot.
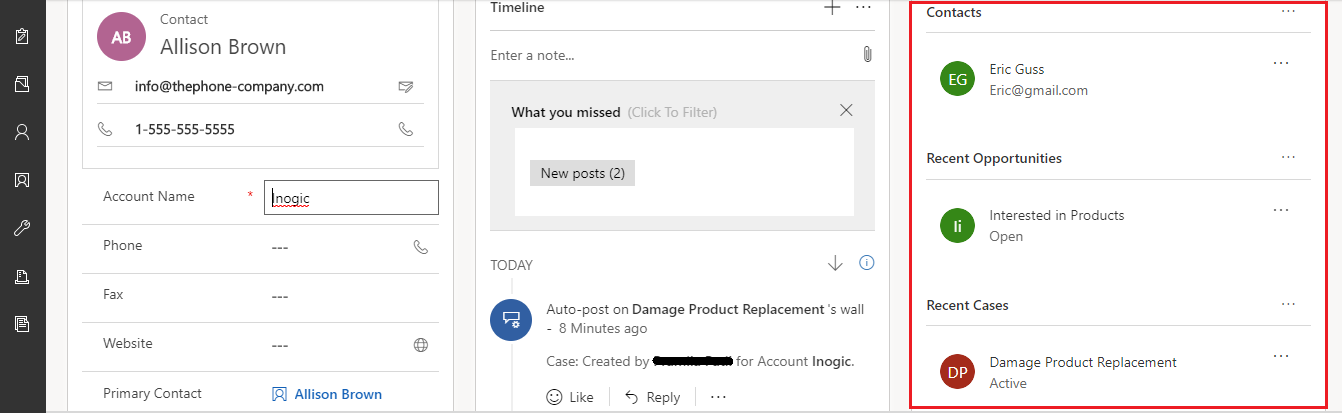
Unified Interface:
On Unified Interface, after adding reference panel form will look as shown in below screenshot.
Now let’s see how to get controls programmatically and show/hide reference panel section.
1. Get the reference panel section.
var refPanel = formContext.ui.tabs.get(TabName).sections.get(ReferencePanelSectionName);
2. Show/hide entire Reference Panel.
refPanel.setVisible(false/true);
a. True: To show the reference panel.
b. False: To hide the reference panel.
3. Get the components added inside reference panel
a. To Get the subgrid added in the reference section:
var contactSubGrid = formContext.ui.controls.get(SubGridName);
b. To Get the Quick view inside reference section:
var quickView = formContext.ui.quickForms.get(QuickViewFormName);
Note: Pass the execution context to get the “formContext” and use the method getFormContext() to get the form context as shown below.
var formContext = executionContext.getFormContext();
Conclusion:
We can make forms more presentable using Reference Panel Section in Dynamics 365 v9.0.






Thanks for surfacing out this feature with configuration. It would be more clear if you showed before vs after impact and actual steps done.
Still good work.