Introduction:
Recently, we had a business requirement where we need to show the Field Label in List view in the mobile app.
Generally, when we create the List view in the Resco Woodford mobile project, Only the values of the fields added in that View are displayed on the mobile app whereas the label of the fields are not display in the view.
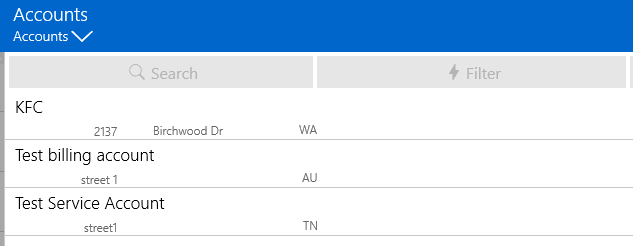
For example, we have created the following view in the Resco Woodford mobile project.

And when we see this view in the mobile app then it looks as seen in the below screenshot.

So from the above screen, we can’t easily identify the Field Labels from its value, or in other words, we didn’t know which fields are displaying what in the above view.
So if we display the Field Label in the view it is easy to understand fields and their values.
However, we wanted to do this in Resco.
After some research and playing around in Resco, we found an effortless way to achieve the requirement.
Steps to show the Field Label in the List view in Resco:
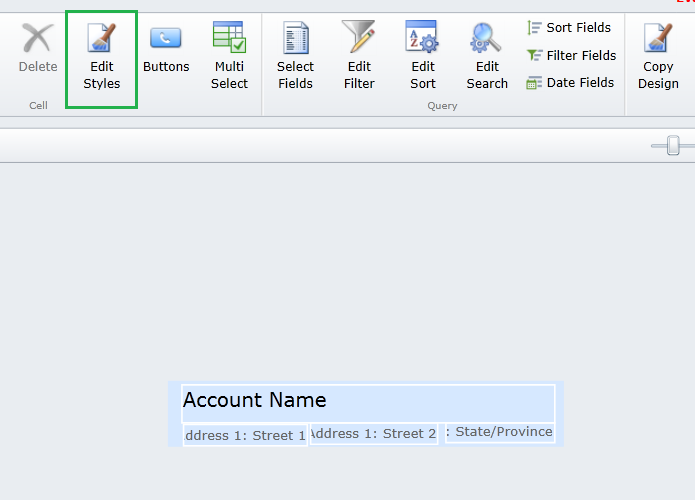
Step 1: Open the view in the Resco Woodford and click on the “Edit Style” button as shown in below screenshot.
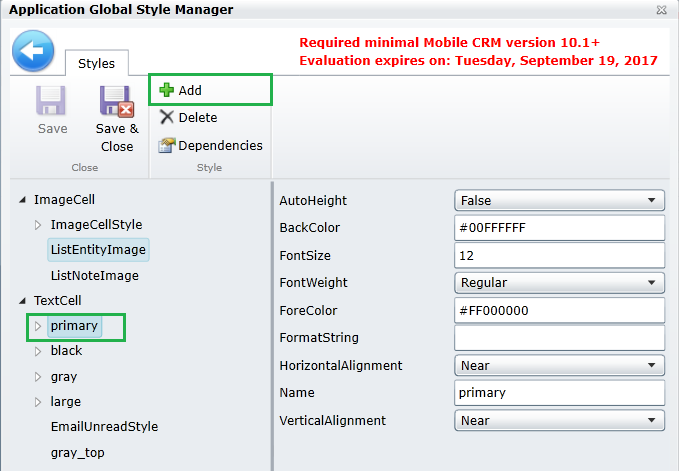
After clicking on “Edit Style” button the “Global Style Manager” window gets open as seen below.
Select the “primary” tab and then click on the “+ Add” button as shown in the above screenshot.
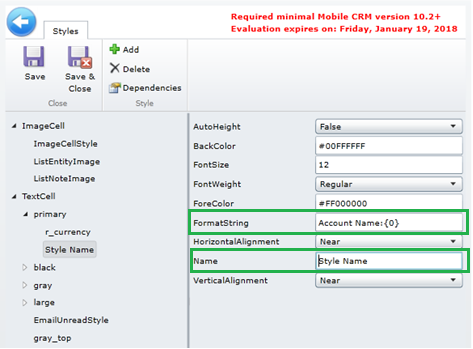
By Clicking on the “+ Add” button you can add a new style and the following window will open. Configure the style as shown in the below screenshot.
In Order to configure the newly created style, we would need to provide the value for two highlighted fields in the above image.
Regarding FormatString: Format string provide a way, how we would display the field label in the view.
For example, Format string in the above screen contains two-part “Account Name:” and {0}.
“Account Name:” this is the constant value same as the filed label which will display in the view. Text added here will be display as a field label in mobile app.
{0}: this is a place holder and contain the actual field value.
Regarding Name:
Name: this is the name of newly created style, user can put any name as per user convenience. For example we put Name of style as “Style Name” in above image.
To apply this style to our List View:
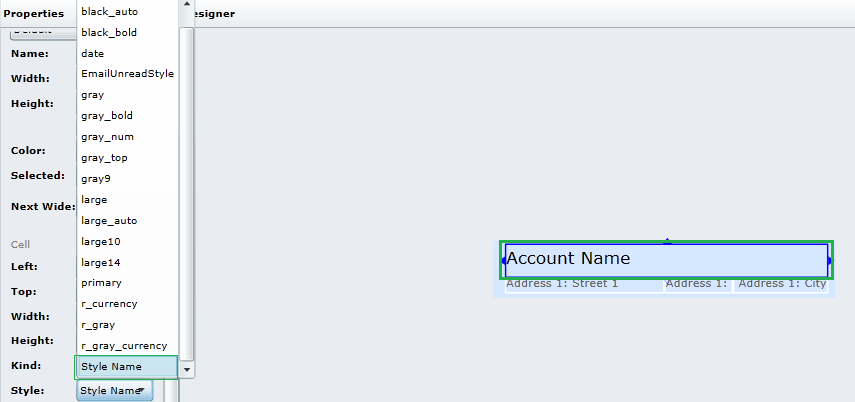
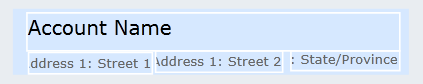
Select the field in the list view and apply a newly created style to this field as shown in the below screenshot.
Save and close the List View and published the project.
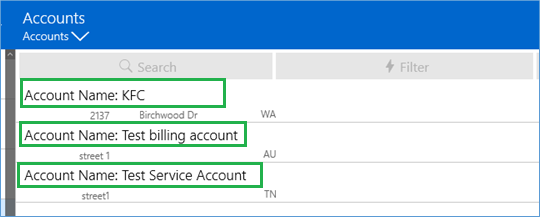
Open the Mobile app sync it. Then open the List view of account for which we made the configuration.
We can see the below screen.
Conclusion:
So in order to display the Field Label in the view, you would need to create a style for each field which is displayed in the view and set the style for each field accordingly.