Introduction:
Is Form Scripting a dreadful task, given the uncertainty that no one knows when the necessary attribute(s) for our script will be taken down from the form or it’ll be deleted completely?
Well! With Dynamics 365 v9.0, we can avoid these situations in a finesse way.
Apart from the ability to handle the dependent JavaScript as described here, there is another feature which enables us to define the dependent attributes.
Define Dependent Attributes in JavaScript:
By tagging a dependent attribute(s) to the JavaScript, we don’t have to worry about the attribute being or not being on the form.
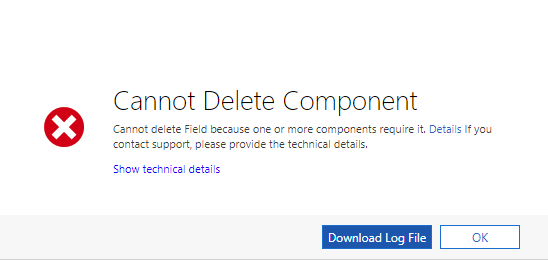
Also, by tagging a dependent attribute(s) to the JavaScript, Dynamics 365 v9.0 internal mechanism makes sure that the attribute(s) cannot be deleted. It shows the below error while attempting a delete.
How to add dependent attribute(s)?
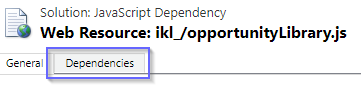
1. Open the JavaScript that needs to be tagged with Dependent Attribute(s).
2. Select Dependencies tab.
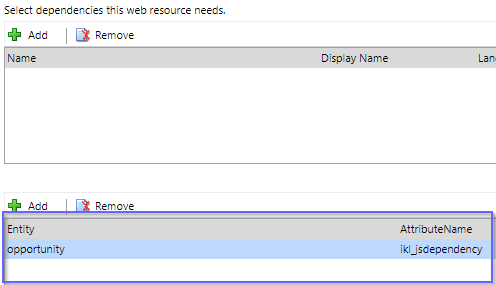
3. Go to the below table and add the Dependent Attribute(s).
Lo! We can develop scripts without the dread of attribute(s) getting removed from the form and, hence, our logic going south.
Conclusion:
- After tagging the attribute to a JavaScript, it is not required to have the attribute on the form and still, we can use the value of the attribute.
- Tagging also makes sure that the attribute cannot be deleted.