Introduction:
We can easily configure CRM entity form in Dynamics 365 Portal by creating an Entity Form. However, by using Entity Forms, we can only edit or create the fields on the Portal, we cannot add/edit records in the Sub Grid.
To add/edit both the fields and the Sub Grids that are present on the CRM forms, we need to perform some additional configuration, i.e., Sub Grid Metadata Configuration.
Steps to configure Sub Grid from Dynamics CRM forms in Dynamics 365 Portal:
Recently, we had a business requirement where we wanted to show Opportunity form that includes customer Contacts sub grid from the Opportunity entity and we wanted to create new customer records or update the existing records in the Sub Grid.
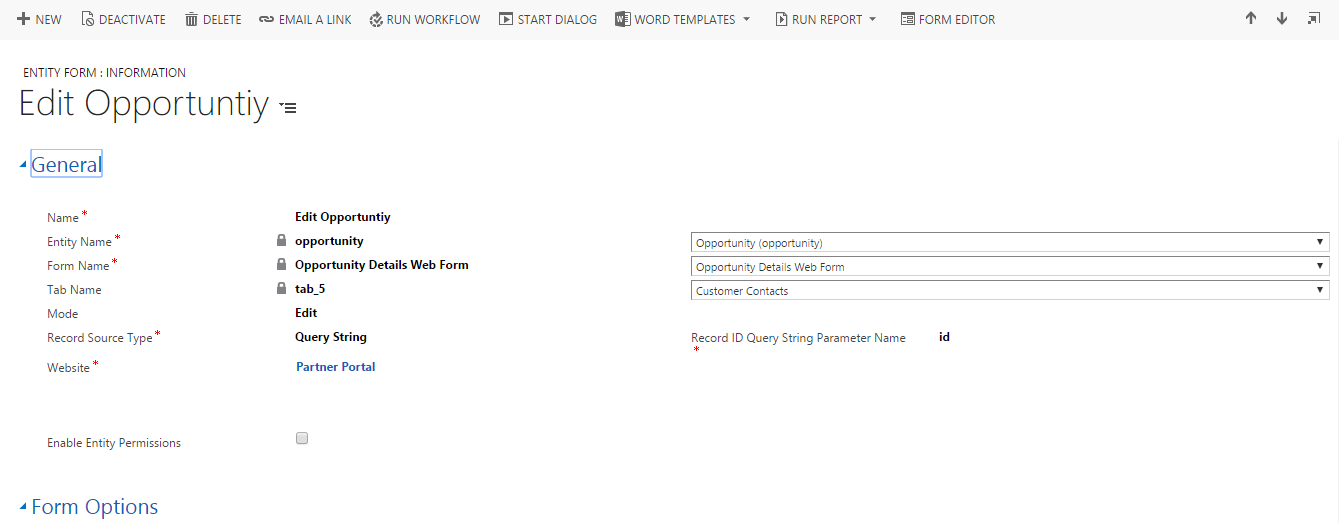
1. To achieve this, first we have to create the Entity form for the Opportunity entity record as seen in the screenshot below;
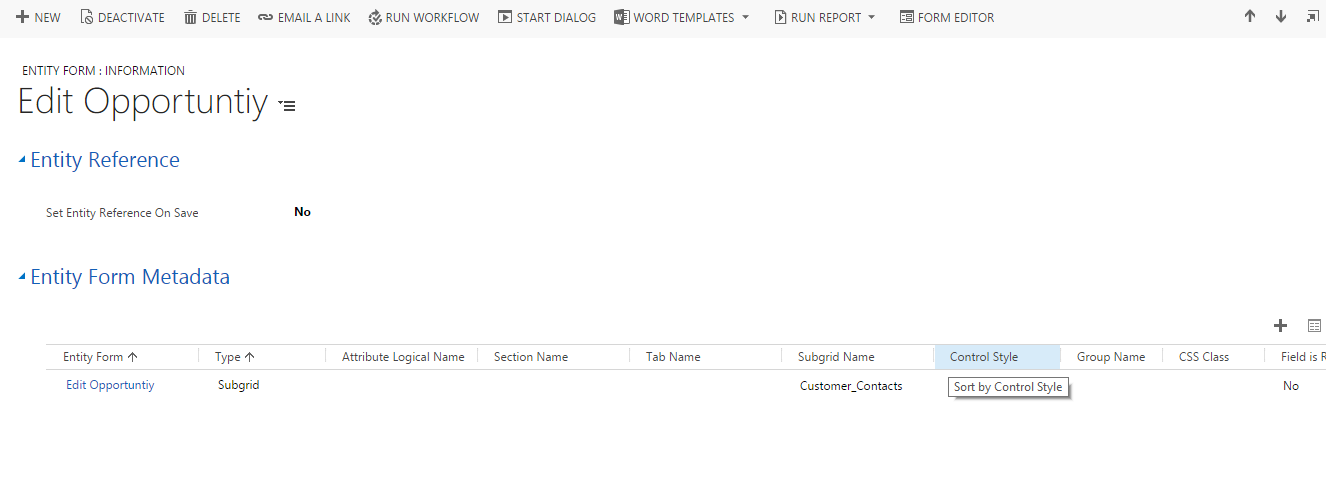
2. Then we need to add the Entity Form Metadata to allow the sub grid to create or edit the records as shown in the screenshot below;
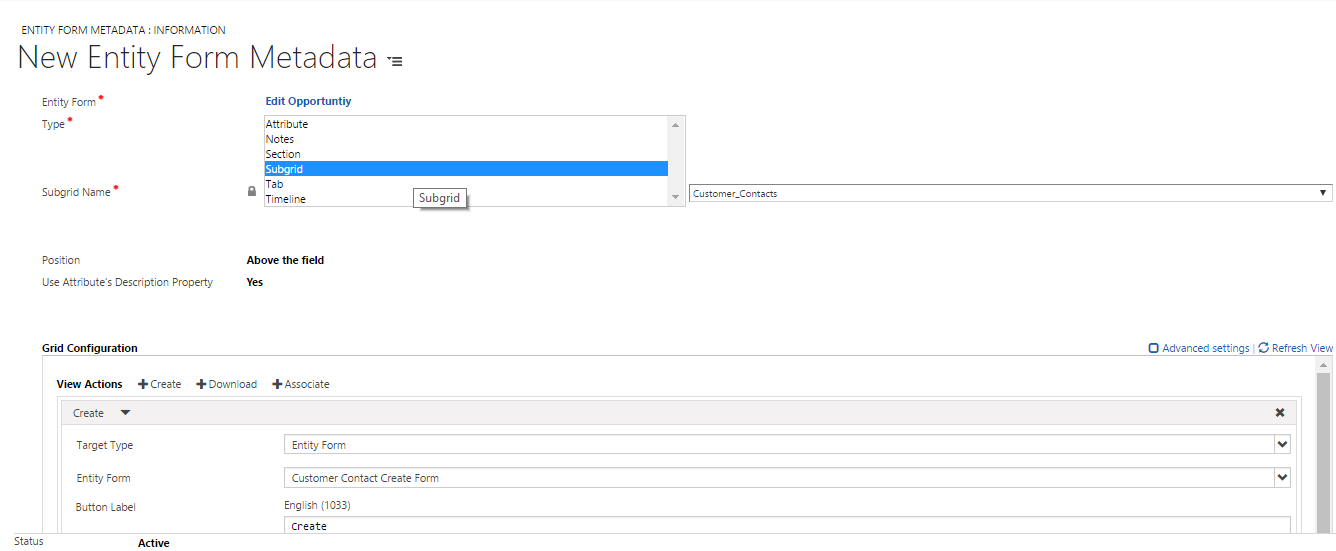
3. While creating the entity form metadata, first we have to select the metadata Type (Attribute, Notes, Section, Subgrid, Tab or Timeline).
Here we are required to create the Sub Grid Metadata, so we need to select the View Actions as Create to add the option for creating records in Sub Grid or for updating the records in Sub Grid.
Then we have to select the Target Type as Entity Form, Webpage or URL as per our requirement. Then we need to select the Entity Form that we want to show when we click on the Create/Edit button of the Sub Grid.
We can also set the Button Label as shown in the screenshot below;
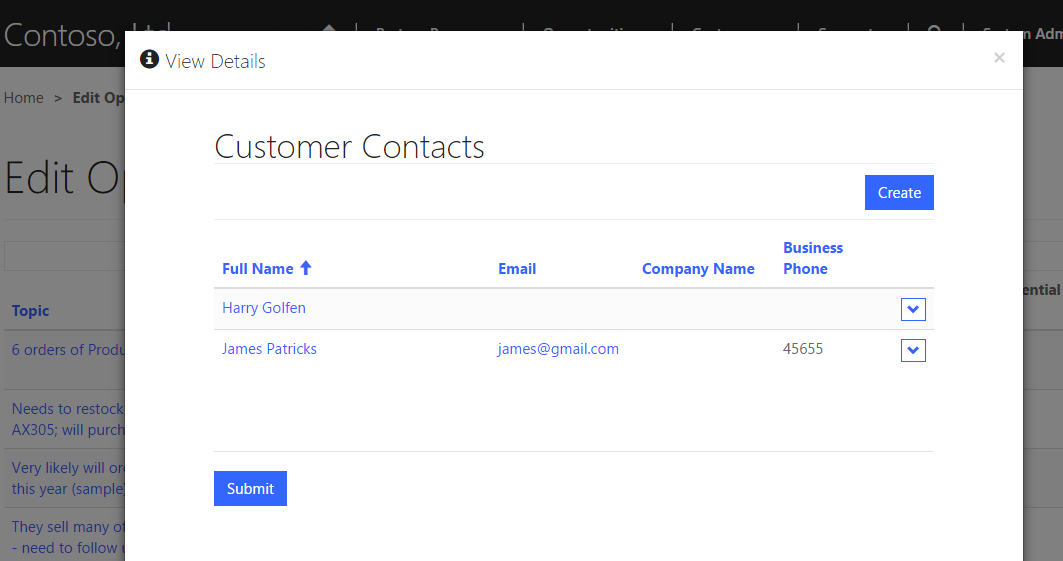
4. Once we follow the above steps, we can see the Sub Grid with the Create and Update options as shown in the screenshot below;
Hope this helps!
Marketing4Dynamics – Mailchimp and Dynamics 365 CRM integration to plan effective sales strategies, increase sales and improve ROI
- Sync Audiences, Members and Tags from Mailchimp to CRM
- Sync CRM Marketing List (Contacts/Leads) to Mailchimp
- Sync Campaigns and Member activities from Mailchimp to CRM
- Monitor and analyze Mailchimp campaign statistics through Dashboards in CRM




how to get the row count of subgrid in dynamics crm portals.
Hi,
Here, if you want to get row count of sub grid using script then you can try with below code snippet. You need to add below code in script section of entity form.
Code:
$(document).ready(function () {
setTimeout(function () {
var rowCount = 0;
rowCount = $(“#CONTACTS table tbody tr”).length;
alert(rowCount);
, 3000);
});
In the above code snippet, as portal form takes some time to render sub grid on form you need to add timeout so that it will wait for few seconds and return the count of records present in sub grid. Also, instead of ‘CONTACTS’ you need to provide sub grid name as per your requirement.
And, if you want sub grid count in liquid code then you can check that by retrieving data of that specific entity using FetchXML. Below is the sample code to retrieve data using FetchXML in liquid.
Code:
{% fetchxml accounts %}
<fetch version=”1.0″ output-format=”xml-platform” mapping=”logical” aggregate=”true”>
<entity name=”account”>
<attribute name=”accountid” alias=”AccountCount” aggregate=”count” />
</entity>
</fetch>
{% endfetchxml %}
{% if accounts.results.entities.size > 0 %}
Count: {{ accounts.results.entities[0][“AccountCount”] }}
{% else %}
No data found.
{% endif %}
Note: Suppose at your end the entity permission for respective entity is not present and you did not get data using above code then try by creating entity permission of respective entity.
For more information please refer the link given below:
https://docs.microsoft.com/en-us/powerapps/maker/portals/liquid/template-tags
Hope this helps!
Hi There,
Other than existing buttons like create, edit etc I want to create different buttons such as Post Survey. This button will be disabled once the survey request is sent. Can I achieve this using OOB subgrid or do we need custom grid for this. Please provide a solution for this. Ex: Pre Survey is a custom button in below screenshot.
Hi Mojahid,
1. OOB Way: If you have placed OOB Subgrid of any entity which has a custom button on the portal, you can add the filter criteria for that button. Please refer below screen clip:

2. Custom Code:
a. Use liquid code In Copy HTML tag in Content Page and write your fetchXML in liquid tag
Note: Add condition in liquid fetchXML :
This condition will always fetch the latest data.
b. Check If the size of the collection is greater than 1, then disable the button using Jquery.
For e.g. $(‘#btnSurvey).prop(‘disabled’, true);
Hope this helps!
can this work in entity form INSERT mode also ?
No, We cannot add the subgrid on the Insert Mode.
In CRM, we cannot see the subgrid unless we create record even if it is added on the form as linking can only happen with the record already created in the CRM.
Portal also behaves in same way! We can only see the sub grid in edit mode only and not in insert mode.
Thanks!