
In our previous blogs of the ‘Controls in Dynamics 365 for Mobile App’ series, we discussed Input Mask, Multimedia, Website Preview, Auto-Complete, and Star Rating controls. Star Rating control allows users to add star ratings on entity records to rate it on a scale of 1 to 5 in Dynamics 365 Mobile and Tablet app. Today, let us discuss Option Set control.
What is Option Set Control and how it can help users?
Option Set control can be used to show two to three options in an interactive button format in the Dynamics 365 Mobile and Tablet app. This is helpful if the user wants to display option set with two to three options like ‘Gender’ on a record in Dynamics 365 app.
Note: We can use this control for any option set. However, only upto three options will be shown on the Mobile App.
Let us see an example to understand Option Set control:
In this example, we will add this new Option set control on a Contact entity for ‘Gender’ field.
- Navigate to Settings > Customizations and select the entity in which you want to add the Option Set control.
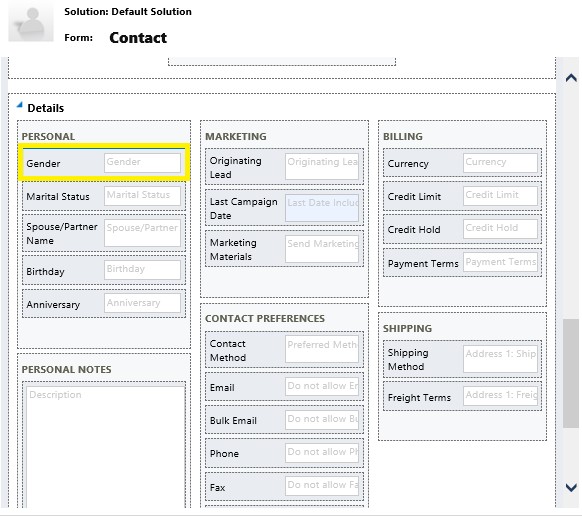
- Open the entity form and select the ‘Gender’ option set type of field to add Option Set control as seen in the screenshot below;
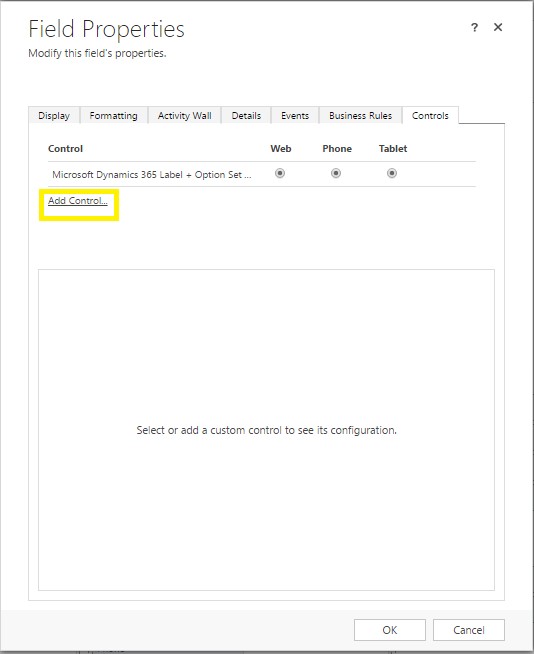
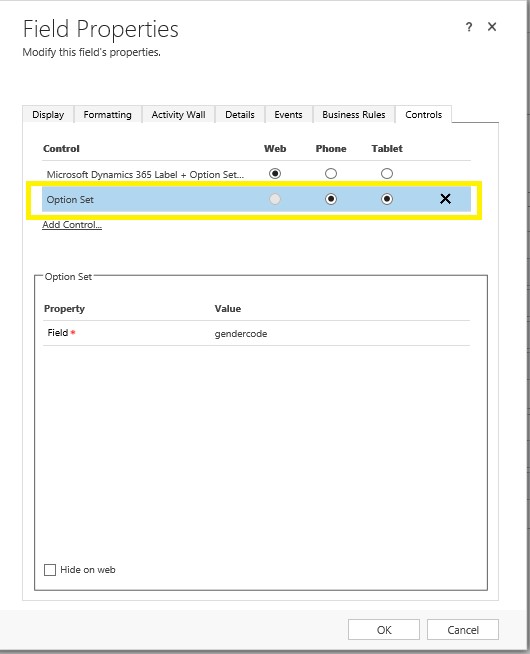
- Go to the ‘Field Properties.’ Select the Controls tab and click on ‘Add Control’ as shown in the screenshot below;
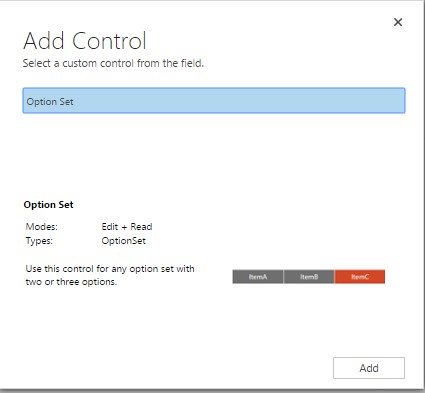
- Select the ‘Option Set’ control to add the control on the field as shown in the screenshot below;
- Enable the ‘Option Set’ control for Phone and Tablet as seen in the screenshot below;
- Click on ‘Save’ and ‘Publish’ the entity form changes. Now, login to Dynamics 365 Mobile and Tablet app and open the ‘Contact’ entity record.
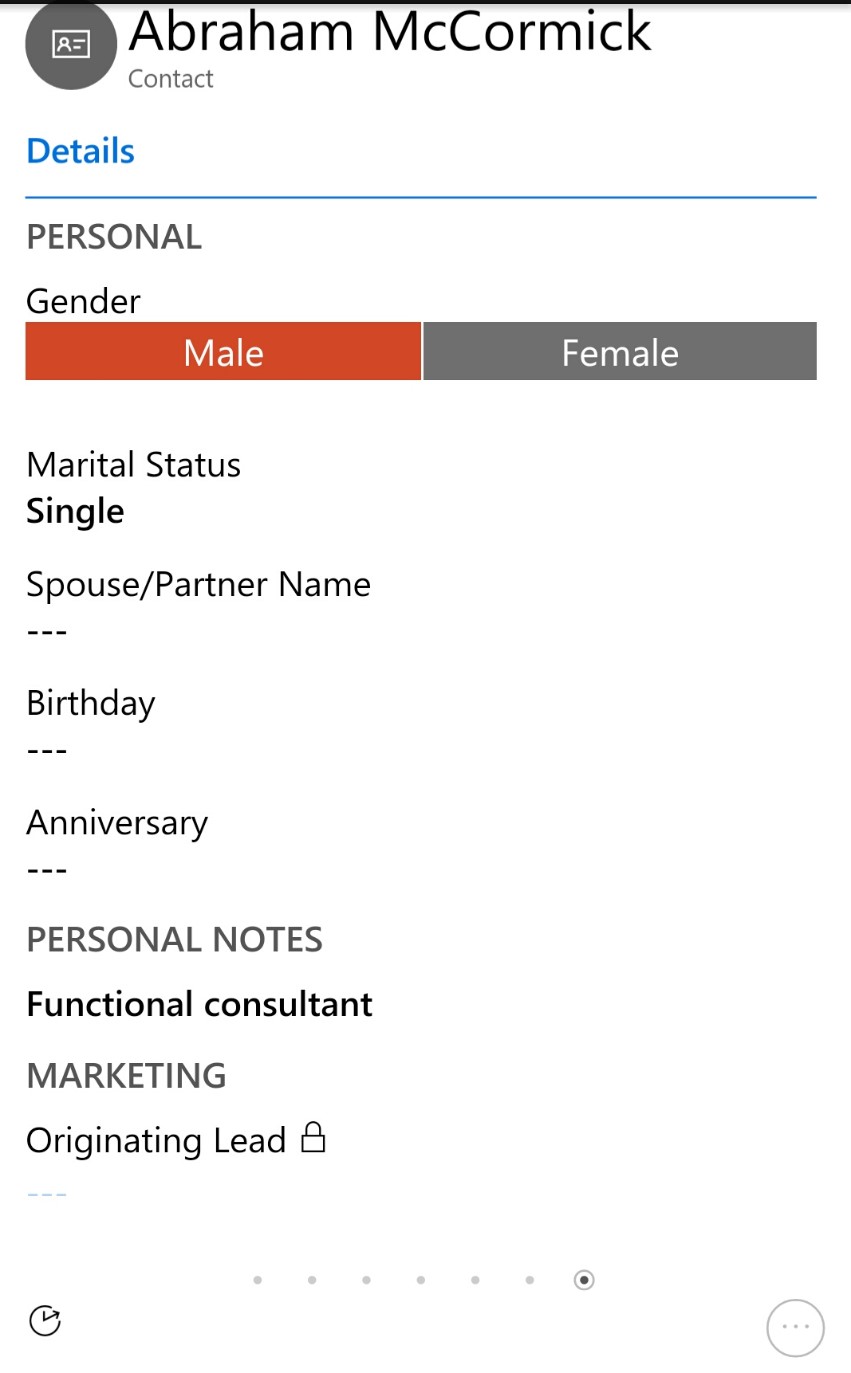
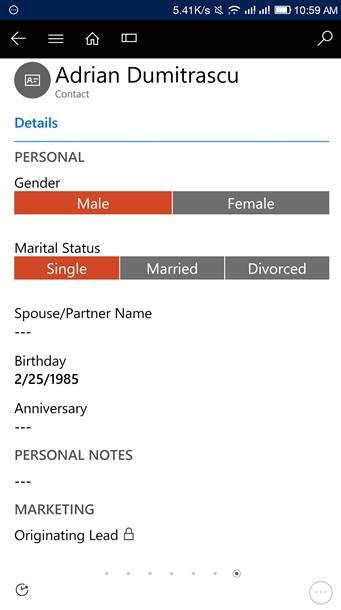
- You can now see the options in button format. Here, selected option is displayed with Cinnabar Red color and unselected options are shown with Grey color buttons as seen in the screenshot below;
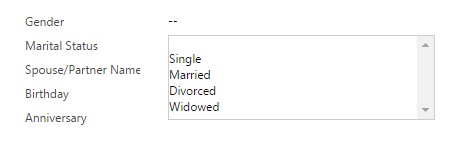
- ‘Option Set’ control is only limited to displaying 3 options on the mobile client. For example, the ‘Marital Status’ field that has four options available on the web as shown in the screenshot below;
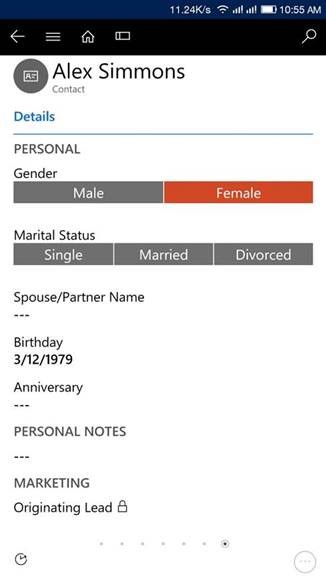
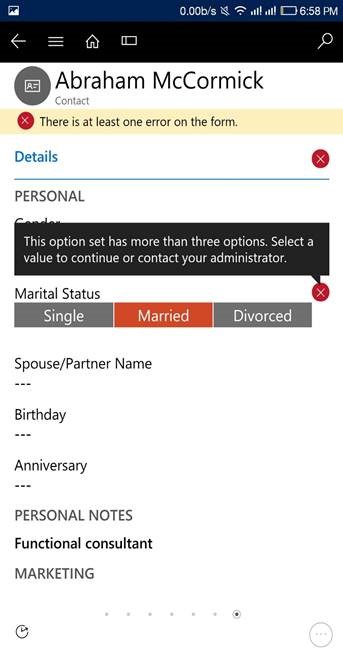
- However, on the mobile app only first three options will be displayed. If the value of this field happened to be the 4th one stored for the record already, all the three options displayed would appear grayed out with the fourth option will not be displayed on the mobile app as seen in the screenshot below:
This gives the impression that none of the values have been selected.
- If we try to select a new option from the first three options on the mobile client, then it will show an error message as seen in the screenshot below.
This error message is displayed for the first time when you click on the options on the record entity in the mobile app.
Try selecting once again and you will be allowed to save the new selection 🙂
- If the option saved for this record had been one of the 3 options being displayed on the mobile client, it would appear selected correctly as shown in the below screenshot
Conclusion:
Currently, it is best to use this control only if you have option sets with up to 3 options only as it doesn’t seem to support for more1 than 3 options.










Hi Team,
Above example is support Web?. In this example u given Phone and Tablet support.
https://www.inogic.com/blog/2017/04/controls-in-dynamics-365-for-mobile-app-option-set/
Please replay ASAP.
Thanks,
Vinod
These only work with the new Unified Interface.