Recently we came across a scenario where we needed to show and hide the subgrid add button on satisfaction of a certain condition. We had to take the help of Ribbon Workbench to achieve the same.
Working:
- Install Ribbon workbench in your Dynamics CRM/365.

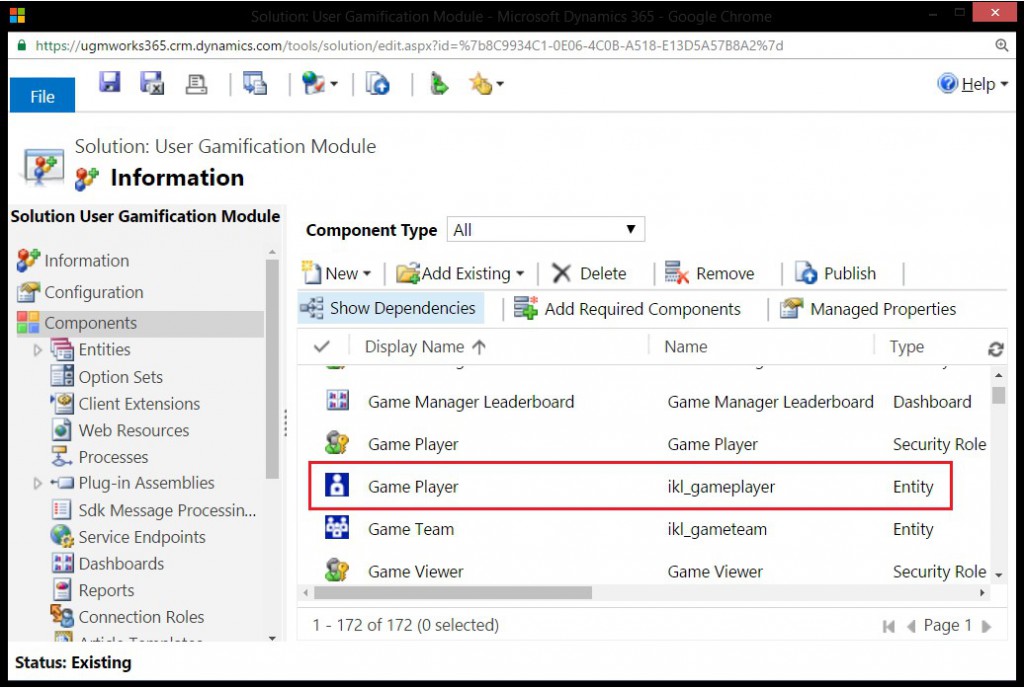
- Create a solution with the entity whose subgrid button you want to customize.

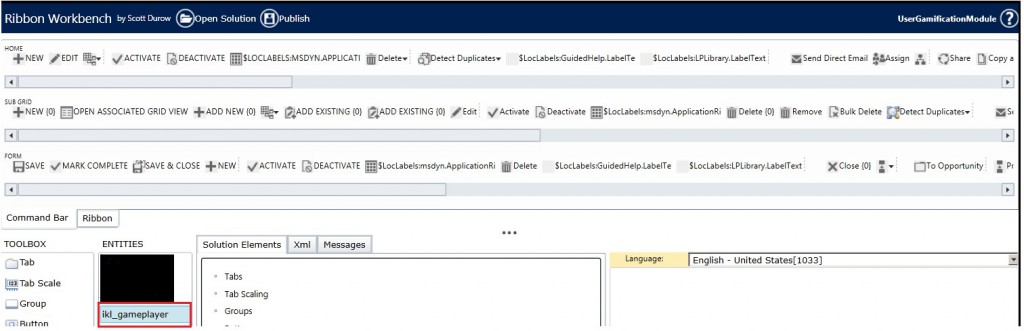
- Click on the ‘Ribbon Workbench’ button, and then choose the solution consisting your entity from the options populated.
- Select the entity in the ‘Ribbon Workbench’.
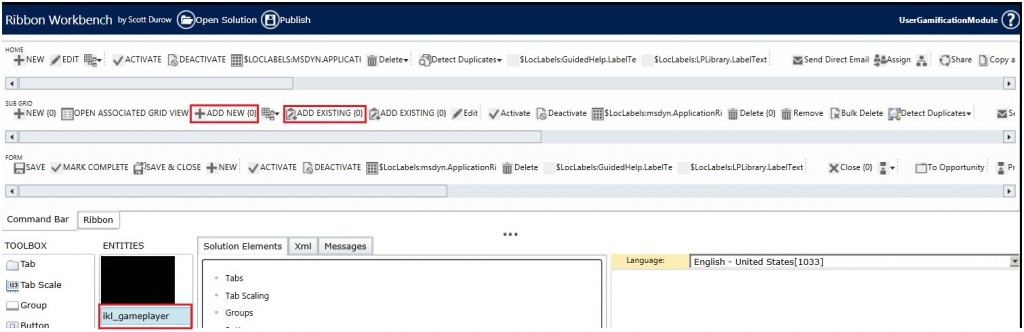
- Then you need to customize the ‘ADD NEW {0}’ button and ‘ADD EXISTING {0}’ button as shown below.
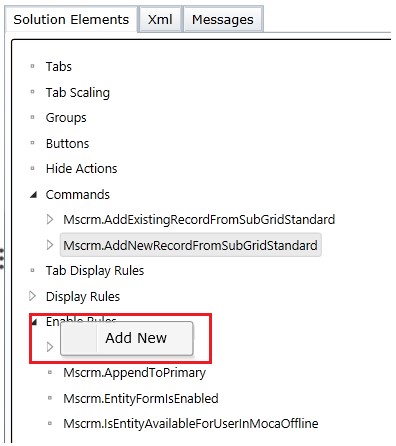
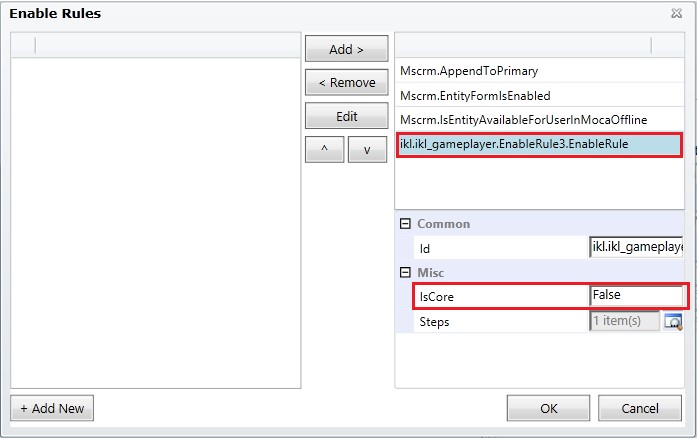
- Then right click on Enable Rules and Add a new rule
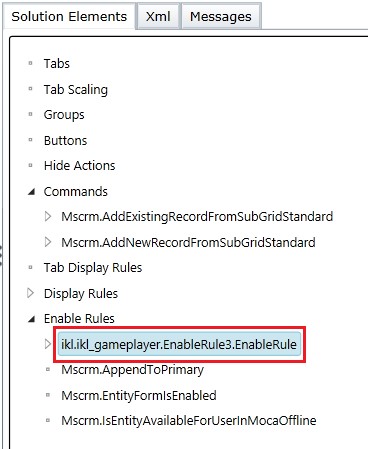
- A new rule is created as shown in the screenshot.
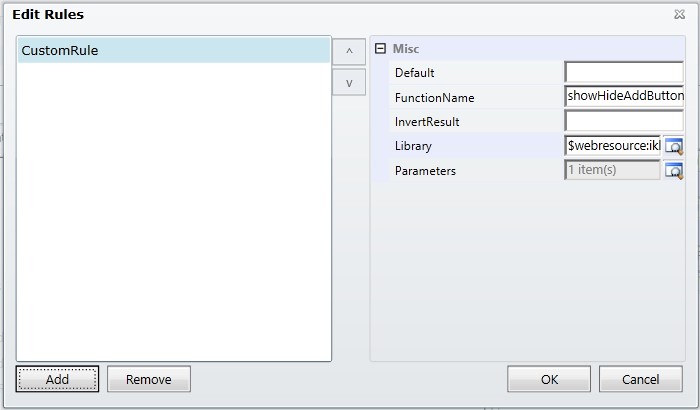
- Now, add steps where you will attach the JavaScript function.
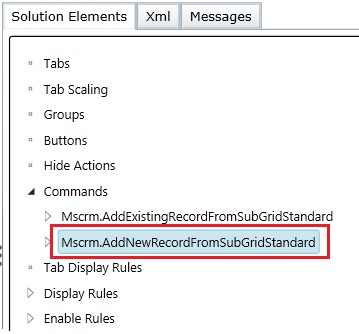
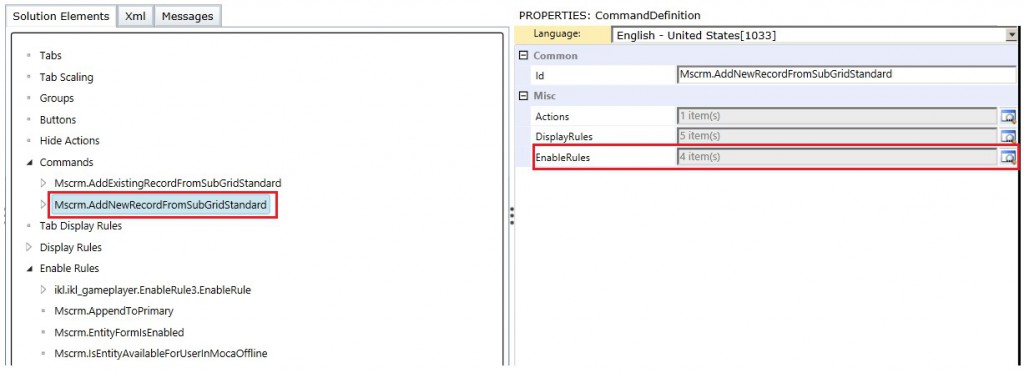
- Then go to the ‘Commands’ sections in the main tab and click on the generated command.
- Then add the created enable rule using the lookup button as seen in the below screenshot.
- The ‘Is Core’ Value for custom enable rule should be false, and for the remaining it should be true.
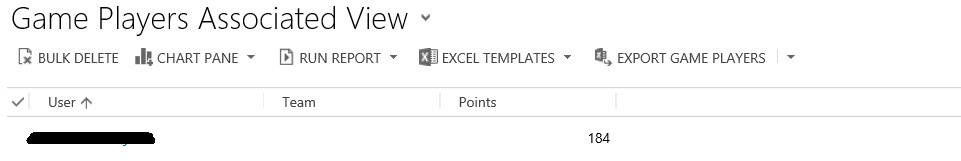
- The result will be as shown below, no ‘+’ sign is seen for the subgrid.
In addition, the button is hidden from the associated view as seen in the below screenshot
Conclusion:
Thus, one can show and hide the add button in the subgrid, depending on certain condition.
Before you move on the next post, Have a look at Click2Clone – Copy Dynamics CRM Records in 1 Click!
70% of global 2000 companies apply gamification to improve productivity and returns!
70% of global 2000 companies apply gamification to improve productivity and returns!
Gamifics365 – Spin the magic of games within Microsoft Dynamics 365 CRM to improve user adoption, enhance productivity, and achieve company goals!










Thank you for your insight and explanations.
I have a related question: it is relatively clear how to hide the “+” button on a subgrid using the Workbench but it is not clear how to do that from a Parent entity perspective.
For example I have a parent entity with States and child entity in a 1:N relationship. I would like to hide the “+” sign on the child grid until the parent gets to a specific Status Reason. Is that possible?
Yes, use javascript to get parent record and hide/show button depending on its Status reason.
Did I understood you correctly that you had a requirement to show/hide button in the ribbon and instead you added functionality to enable/disable button in the ribbon?
Hi,
In this blog, we are showing how we can show/hide a Sub grid button using Custom JavaScript Rule. We can write JavaScript rule for only enable rule, as a result, we have added Enable rule here. Also, the Sub grid button becomes visible when that button is enabled and becomes hidden when that button is disabled.
Hope that clarifies you query.
Thanks!