The re-imagined Tablet and mobile client for Dynamics CRM had been a great step forward in BYOD philosophy of Microsoft. However these clients were locked for any kind of customizations directly on the client app.
With the latest updates in Dynamics CRM 2016, it is now possible to choose the layout/sections that you would like displayed on your mobile devices there by control the form layout for the smaller devices.
In our previous blog we have discussed about how to display IFrames and web resources on the tablet client for CRM 2015 update 1.0.
This feature was released as a preview in CRM 2015 update 1.0 but with 2016 it is now GA (general availability). It is now supported by the tablet and mobile apps of Microsoft Dynamics CRM. With the unlocking of this feature, it is now possible to support custom UI and it practically opens up the mobile client for any customizations similar to the web forms.
Steps to render a web resource on the CRM form
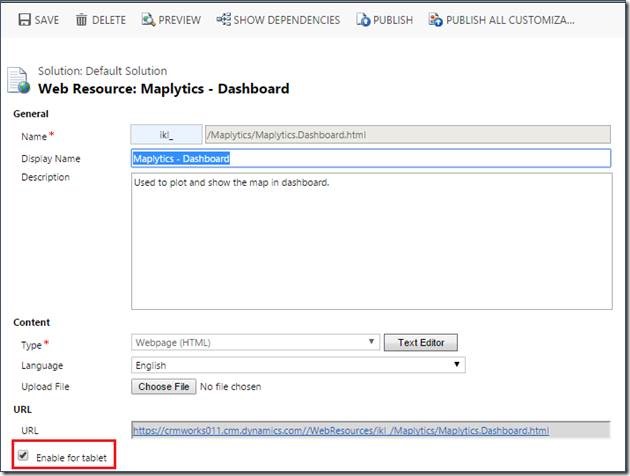
- Navigate to ‘Solution’ and select the web resources you wish to display on the entity form.
- Check the ‘Enable for tablet’ checkbox from the web resource properties on the web resource page.
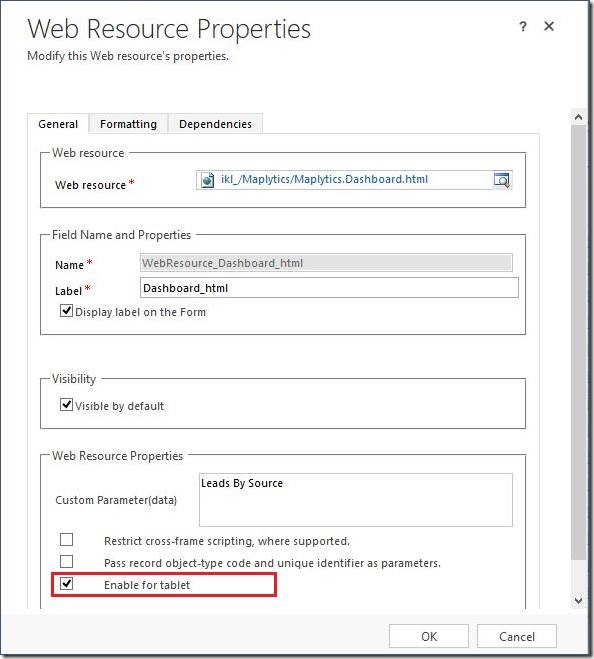
- Now navigate to the entity form and double click the web resource for modifying the properties. Once the web resource properties are displayed, check the ‘Enable for tablet’ checkbox.
Note: The Enable for tablet would be enabled for selection only if the webresource that has been selected is already marked for tablet availability
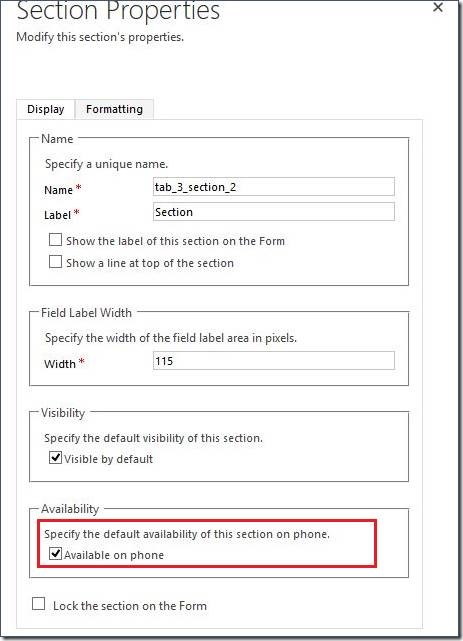
- After enabling the web resource for the tablet, configure the section and the tab for the entity form which includes the web resource. Double click the section to view its properties and check the ‘Available for phone’ checkbox in the Availability section.
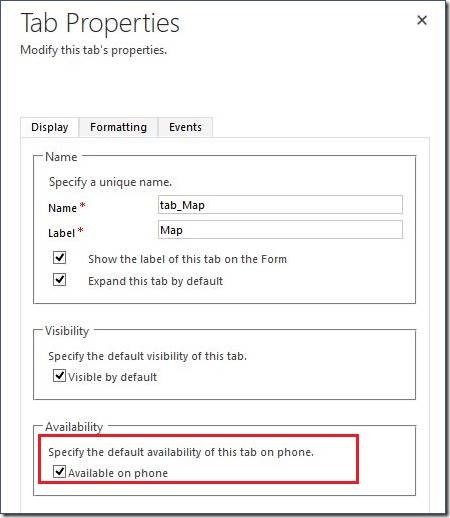
- Finally, set the ‘Available on phone’ property of the tab.
Once the properties are set, you would then be able to view the web resource rendered on the tablet and smartphone client.
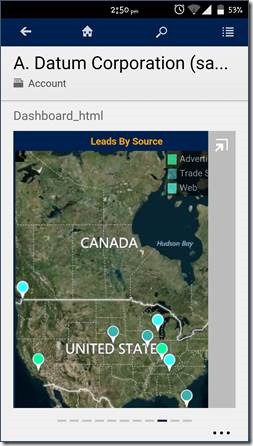
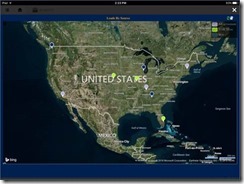
Here are the screenshots which show the behavior of the web resource in tablet and mobile devices.
As observed on the mobile and tablet app
 |
 |
Conclusion:
This has now opened up the mobile device space for custom UI by adding a web resource through the Dashboards or individual forms or even in Site Maps.