Introduction:
On Dec 1st Microsoft released another great version of Dynamics CRM – CRM 2016 that has loads of new features and not to forget developer enhancements too.
One of the developer enhancements added to Dynamics CRM 2016 is “Auto Complete” which allows us to provide auto complete feature for the single line text fields.
Configuring a control for Auto-Complete
Let us take an example to provide an auto complete list of cities for the City field on an entity.
function listOfCities() {
// List of sample cities names to suggest
citites = [
{ name: 'Toronto', country: 'Canada', code: '001',a:'0' },
{ name: 'Aarhus', country: 'Denmark', code: '002' },
{ name: 'Cairo', country: 'Egypt', code: '003' },
{ name: 'Alexandria', country: 'Egypt', code: '004' },
{ name: 'Bavaria', country: 'Germany', code: '005' },
{ name: 'Baden-Württemberg', country: 'Germany', code: '006' },
{ name: 'Mumbai', country: 'India', code: '007' },
{ name: 'New Delhi', country: 'India', code: '008' },
{ name: 'Nashik', country: 'india', code: '009' },
{ name: 'Hai Phong', country: 'Vietnam', code: '0010' },
{ name: 'Ho Chi Minh', country: 'Vietnam', code: '0011' },
{ name: 'Mississauga', country: 'Canada', code: '0012' },
];
var keyPressFcn = function (ext) {
try {
var userInput = Xrm.Page.getControl("address1_city").getValue();
resultSet = {
results: new Array(),
commands: {
id: "city",
icon: "../WebResources/new_/Images/add.png",
//This will add the Link at the bottom of the auto complete search result
label: "New",
action: function () {
//specify the action that you want to perform on click of New Link
window.open("https://crmtrial12.crm5.dynamics.com");
}
}
};
var userInputLowerCase = userInput.toLowerCase();
for (i = 0; i < citites.length; i++) {
if (userInputLowerCase === citites[i].name.substring(0, userInputLowerCase.length).toLowerCase()) {
resultSet.results.push({
id: i,
fields: [citites[i].name, citites[i].country, citites[i].code,],
icon: "../WebResources/new_/Images/add.png"
});
}
if (resultSet.results.length >= 10) break;
}
if (resultSet.results.length > 0) {
ext.getEventSource().showAutoComplete(resultSet);
} else {
ext.getEventSource().hideAutoComplete();
}
} catch (e) {
console.log(e);
}
};
Xrm.Page.getControl("address1_city").addOnKeyPress(keyPressFcn);
}
In the above source code, we have used three newly added functions in CRM 2016.
- showAutoComplete()
- hideAutoComplete()
- addOnKeyPress()
- showAutoComplete()
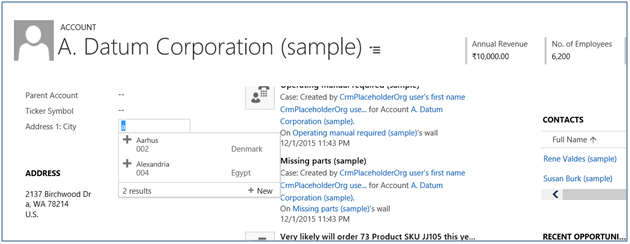
This function is use to show the drop down list based on the string entered by the user in the text box. In our example, if you type “A” in the text box then it will display all the cities starting with “A” as shown below.
- hideAutoComplete()
This function is use to hide the hide the drop down list. Or else you can simply click anywhere on the form then also this drop down list will get hide.
- addOnKeyPress()
This function is called whenever we type any character in the text box.
Xrm.Page.getControl(“address1_city”).addOnKeyPress(keyPressFcn);
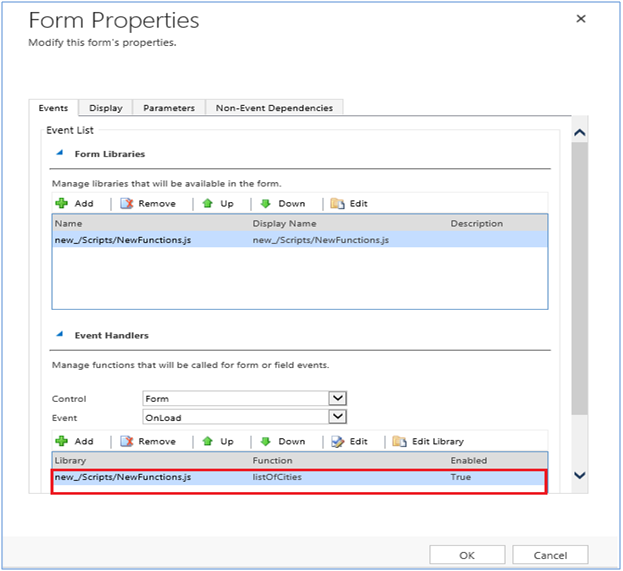
So to make this Auto complete functionality work, we need to call the function on the form load as shown below. In this example, we have called “ListOfCities” function on form load as shown below.
Conclusion:
With auto-complete feature becoming a part of our daily use on the web, this now helps us provide a quick lookup to possible allowed values, without requiring the field to be converted into a Lookup.
Just not this, before moving to the next post please visit Maplytics InfoCentre – Bing Maps Integration for Microsoft Dynamics CRM.


Hi and thanks for the script !
Can we implement also an IF function based on the value of another field of the form?
So we can have lets say an A list of cities when the country field is X, and a B list of cities when the country field is Y.
Thank you !
When this blog was written in 2015, the methods – “showAutoComplete , ”hideAutoComplete” and ”addOnKeyPress” were valid but now Microsoft have deprecated all the functions mentioned in the above blog.
Please find below link for reference which shows the list of deprecated functions:
https://docs.microsoft.com/en-us/power-platform/important-changes-coming#some-client-apis-are-deprecated
As seen in the above screenshot, Microsoft now suggests to use a custom control which we need to create using Power Apps component framework which will replace above mention methods.
Hope this helps.
Thanks!