Introduction
We all are familiar about themes; as we used to set themes for our mobile. Now we can set themes to our CRM and make it more colorful. We all know about how to set theme to CRM manually. So now we will see how to set theme programmatically to our web resource.
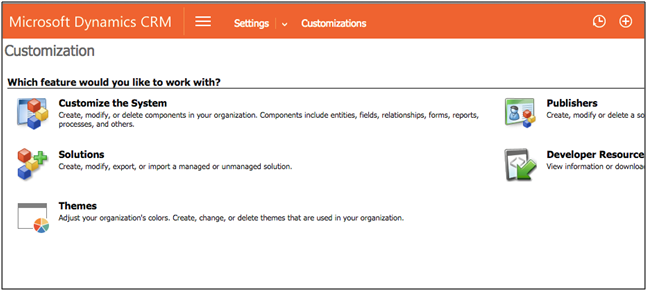
If you want to set your custom theme then create your theme in CRM and set it as default theme, for that we have to go to the Settings –> Customization –> Themes
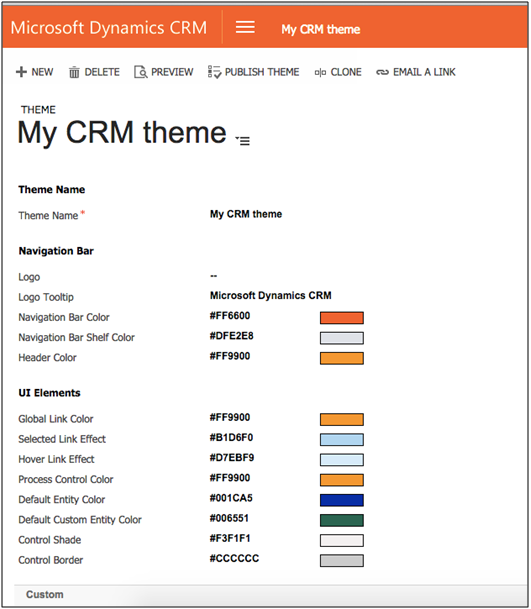
Then create new theme records and now you can set your favorite colors to your CRM or else you can use CRM OOB theme. Let’s take one custom theme and see how to set that custom theme to our web resource programmatically.
For that we have created one web resource and set the CRM color to that HTML page Dynamically.
Here is how we do it
HTML Page
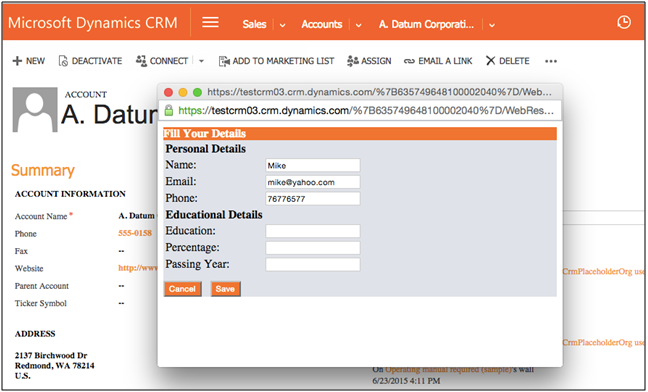
We have created HTML form and we will add this web resource in our CRM and set the CRM default theme to our web resource.
<body>
<div id=”dvDetails”>
<div id=”dvEducation”>
<b><span>Fill Your Details</span><br /> </b>
</div>
<table>
<tr><td><b><label id=”lblPersonalDetails”>Personal Details</label></b></td></tr>
<tr><td><label id=”Name”>Name:</label></td>
<td><input type=”text” id=”txtName” /></td></tr>
<tr><td><label id=”Email”>Email:</label></td>
<td><input type=”text” id=”txtEmail” /></td></tr>
<tr><td><label id=”Phone”>Phone:</label></td>
<td><input type=”text” id=”txtPhone” /></td></tr>
<tr><td><b><label id=”lblEducational”>Educational Details</label></b></td></tr>
<tr><td><label id=”lblEducation”>Education:</label></td>
<td><input type=”text” id=”txtEducation” /></td></tr>
<tr><td><label id=”lblPercentage”>Percentage:</label></td>
<td><input type=”text” id=”txtPercentage” /></td></tr>
<tr><td><label id=”lblYearofPassing”>Passing Year:</label></td>
<td><input type=”text” id=”txtPassingYear” /></td></tr>
</table>
<div style=”padding-right: 2px; padding-top: 10px”>
<button id=”btnCancel”>
Cancel</button>
<button id=”btnSave”>
Save</button>
</div>
</div>
</body>
Following is the code we need to add on load of our HTML page. In this code we have to first retrieve CRM default theme, so we will get the Hex color codes of theme. Now we can set those colors in our web resource.
Javascript Code:
$(document).ready(function () {
var naviBarcolor = “”;
var navbarshelfcolor = “”;
var themeRetrieve = “<fetch version=’1.0′ output-format=’xml-platform’ mapping=’logical’ distinct=’false’>” +
“<entity name=’theme’>” +
“<attribute name=’themeid’ />” +
“<attribute name=’name’ />” +
“<attribute name=’type’ />” +
“<attribute name=’isdefaulttheme’ />” +
“<attribute name=’selectedlinkeffect’ />” +
“<attribute name=’processcontrolcolor’ />” +
“<attribute name=’navbarshelfcolor’ />” +
“<attribute name=’navbarbackgroundcolor’ />” +
“<attribute name=’logotooltip’ />” +
“<attribute name=’logoid’ />” +
“<attribute name=’hoverlinkeffect’ />” +
“<attribute name=’headercolor’ />” +
“<attribute name=’globallinkcolor’ />” +
“<attribute name=’defaultentitycolor’ />” +
“<attribute name=’defaultcustomentitycolor’ />” +
“<order attribute=’name’ descending=’false’ />” +
“<filter type=’and’>” +
“<condition attribute=’isdefaulttheme’ operator=’eq’ value=’1′ />” +
“</filter>” +
“</entity>” +
“</fetch>”;
//fetch default theme
var defaultTheme = XrmServiceToolkit.Soap.Fetch(themeRetrieve);
if (defaultTheme != null && defaultTheme.length > 0) {
for (var i = 0; i < defaultTheme.length; i++) {
//get the navigation background color
naviBarcolor = defaultTheme[i].attributes[“navbarbackgroundcolor”].value;
//get the navigation shelf color
navbarshelfcolor = defaultTheme[i].attributes[“navbarshelfcolor”].value;
}
}
//set background color to div
$(“#dvEducation”).css(“background-color”, naviBarcolor);
$(“#dvEducation”).css(“color”, “white”);
//set background color to cancel button
$(“#btnCancel”).css(“background-color”, naviBarcolor);
$(“#btnCancel”).css(“color”, “white”);
//set background color to save button
$(“#btnSave”).css(“background-color”, naviBarcolor);
$(“#btnSave”).css(“color”, “white”);
$(“#dvDetails”).css(“background-color”, navbarshelfcolor);
});
from above code we can set CRM default theme to our web resource. This is how you can set other css to your web resource.
Result:
Limitations:
We can use themes dynamically only in Microsoft dynamic CRM 2015 Update 1.
Conclusion:
This is how we can apply CRM theme to our custom web resource and use CRM theme Dynamically.
Need more from your Dynamics CRM? Avoid double entry data work. Check our Inolink to promote orders/invoices from QuickBooks to Dynamics CRM. Email us on crm@inogic.com for a trial or if you would like to see a live demo.