Recently, we had a request, the request is like this, Bill-To address and Ship-To address on the Quote would be locked fields.
This means, one way of setting the Bill-To and Ship-To is by using Lookup Address button.
So, initially we thought it would be a Cakewalk.
We wrote a script and called it on load to lock the Ship-To and Bill-To fields.
Since, we wanted to show the fly-out, we didn`t lock the Main composite field and we locked the involved fields only.
Now, as the fields were read-only, Lookup Address button did set the addresses, but it failed to save the value.
In order to overcome this, we wrote another script on load of the form, to set the SetSubmitMode for all the address fields to always.
Script:
function setSubmitModeAlways() {
var functionName = “setSubmitModeAlways”;
var fields = new Array();
try {
fields = [“shipto_line1”, “shipto_line2”, “shipto_line3”, “shipto_postalcode”, “shipto_stateorprovince”, “shipto_city”, “shipto_country”, “billto_line1”, “billto_line2”, “billto_line3”, “billto_postalcode”, “billto_stateorprovince”, “billto_city”, “billto_country”];
$.each(fields, function (index, item) {
if (Xrm.Page.getAttribute(item)) {
Xrm.Page.getAttribute(item).setSubmitMode(“always”);
}
});
} catch (e) {
throwError(e, functionName);
}
}
We thought this should be enough and it did feel initially, that we are through.
But, later in testing phase, we came across an issue, the issue is as below.
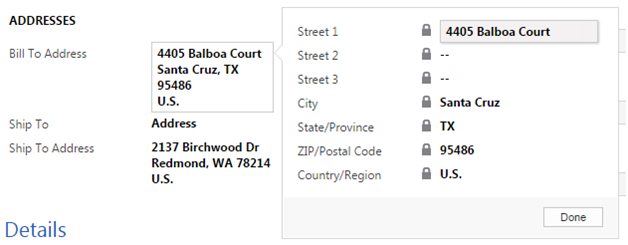
After creating a Quote, we used the Lookup Address button to get the addresses and it worked like a charm.
The data is stored as below and the field on the fly-out is read-only.
Now, we changed both the addresses using the Lookup Address button.
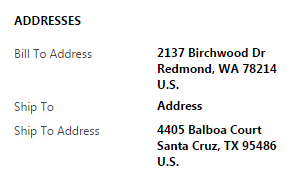
On save, the addresses, got saved, but the composite fields still showed old address.
After few hours of scratching our head, we thought of changing our approach.
We came up with the plan of skipping setSubmitModeAlways function and using another approach.
Our new approach, made the fields read-only and it didn`t involve using the SetSubmitMode either.
We removed the onload SetSubmitModeAlways.
The last part of this approach was calling the setFieldReadOnly function on save as well.
setFieldReadOnly is a function wrote by us to disable address fields.
//Function called onSave of the form
function onSave_Form() {
var functionName = “onSave_Form”;
try {
//Enabled fields
setFieldReadOnly(false);
//Call the Timeout function
setTimeout(function () {
//Disabled fields
setFieldReadOnly(true);
}, 2000);
} catch (e) {
throwError(e, functionName);
}
}
You would be confused, why did we enabled the fields and then disabled them again.
We enabled all the address fields, because, by making a field editable it is saved without using the SetSubmitMode.
We disabled it after 2 seconds of save using SetTimeout function because we wanted the fields read-only and we didn`t want it to be read-only before save, otherwise it would have incurred the same issue that we tackled using the above approach.
Note:
This issue seems to be fixed in CRM 2015 update 1, but this is very much there in CRM 2013 through CRM 2015.
Its just not this, before moving further, check out our new utility tool User Adoption Tracker. Monitor what your teams are actually doing in Dynamics CRM. Email us on crm@inogic.com for a trial or if you would like to see a live demo.