With CRM 2011, you now have the concept of including resources within CRM that can they be used to display on CRM forms in IFRAMES and buttons and other customizable objects in CRM.
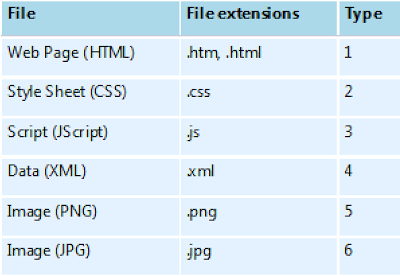
A web resource in CRM can be any of the following

Here we take an example of adding a custom html page that requires supporting javascript and images for it to work.
When you would have designed the page, there are chances that you have created a directory structure where the htm page would be in the root directory but the images would be in a folder called _img and scripts in a folder called scripts within the root directory.
To upload this entire application as resource within CRM, you will need to individually upload all of the files related to the application. However, what you need to take care is the way you name these resources in CRM while uploading. You can create a virtual directory structure by including the path in the name of the resource.
In case of our above example, the resources would be named as follows to represent the same directory structure
Suppose if you have created the following web resources.
1. New_/IMG/My.GIF
2. New_/Script/My.js
Now if you are going to use these webresources in the html web resource and the html web resource name is “new_/Pages/TestHtmlPage.html”.
Then you need to give the name as follows, because CRM takes the name as the virtual folder. Hence your script files exist in the Script folder and Html page exist in the Pages folder hence when you add the resources in your html page then first you come out from the “Pages” folder and then you give the path for the js file hence the src will be “../Script/My.js”.
Say you are developing an htm page from which you are going to create an account in CRM or need to access the controls placed on the CRM entity form, you will need to add the reference to the following script library and also ensure that you have uploaded this as a resource in CRM as well.

