Introduction
Developers in today’s generation are moving fast with their development and to further help them with their pace for designing custom components for Canvas Apps, Microsoft has introduced a kit that includes all the essential components. This kit is nothing but a managed solution named Creator Kit. Now, the developers will not be required to build each component and there is no need to worry about their nature as they are editable and can be made generic.
How to Install
Firstly, you will need to download the solution from here and install it in your CRM environment.
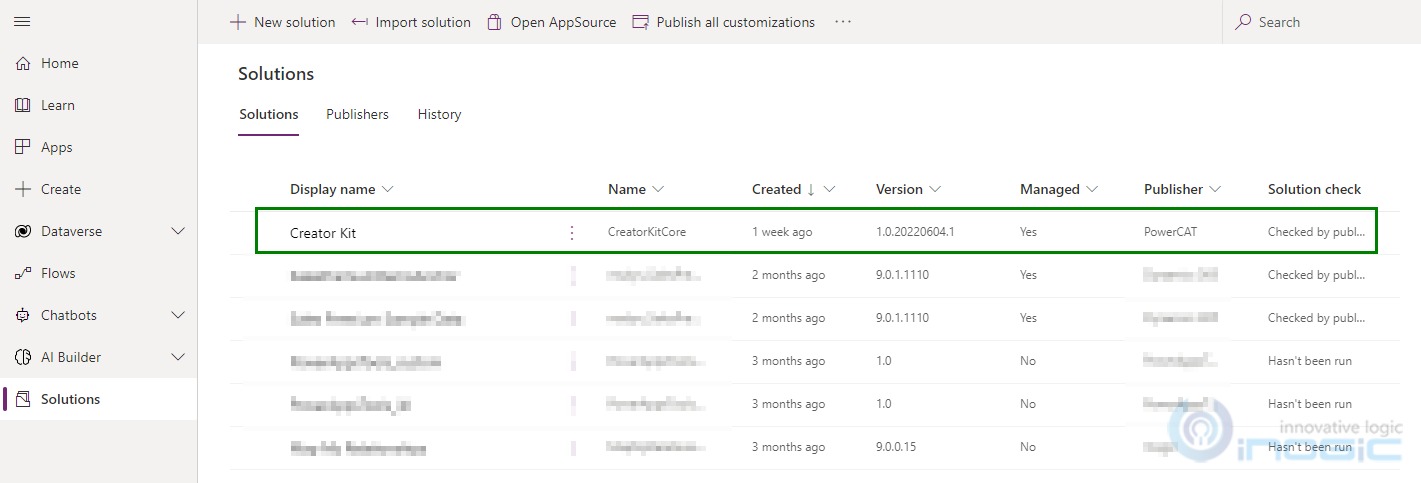
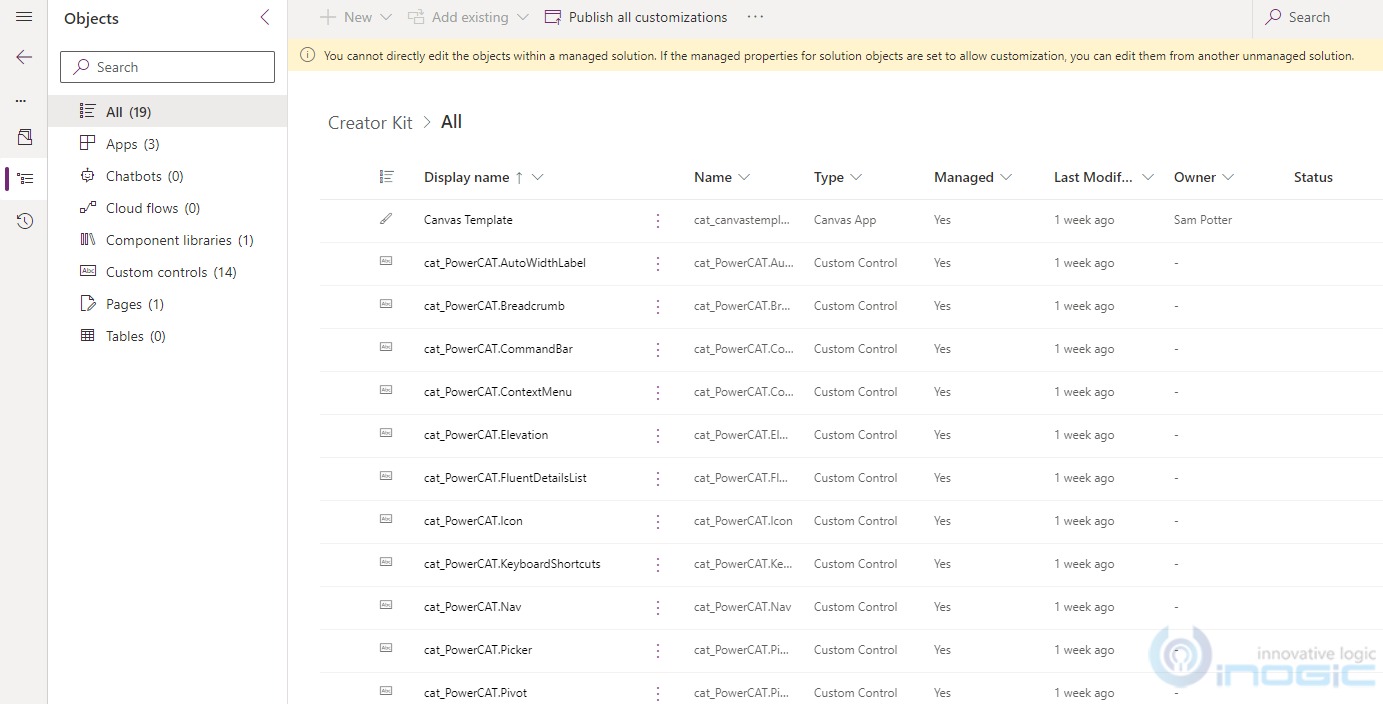
Then navigate to make.powerapps.com where you will find the solution and its components inside the solution.
Sample App
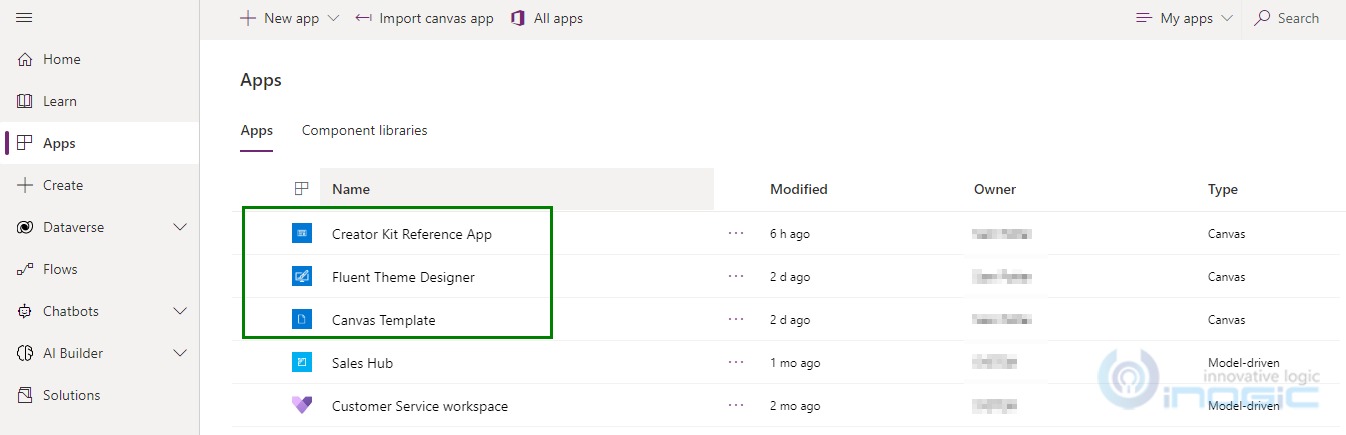
In this solution, you will find three sample Canvas apps that shows how the components can be used to design the apps.
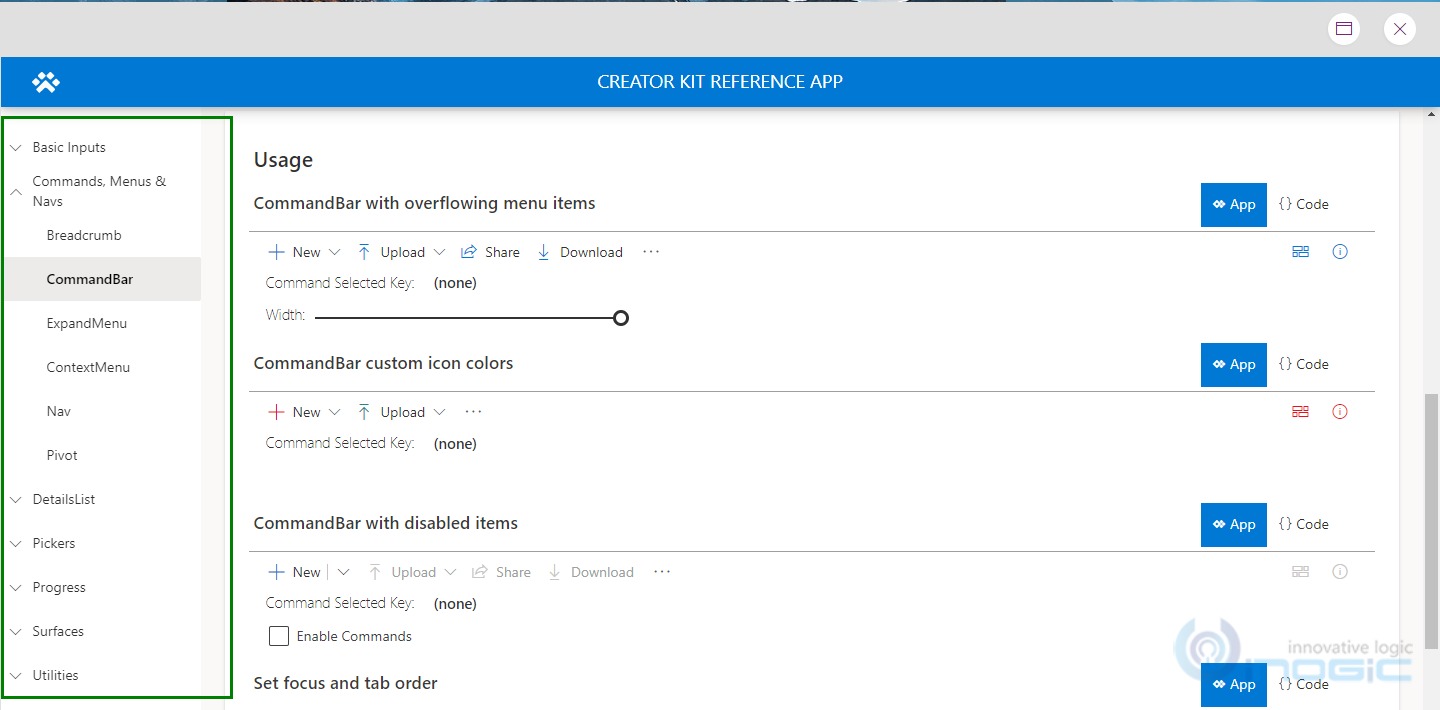
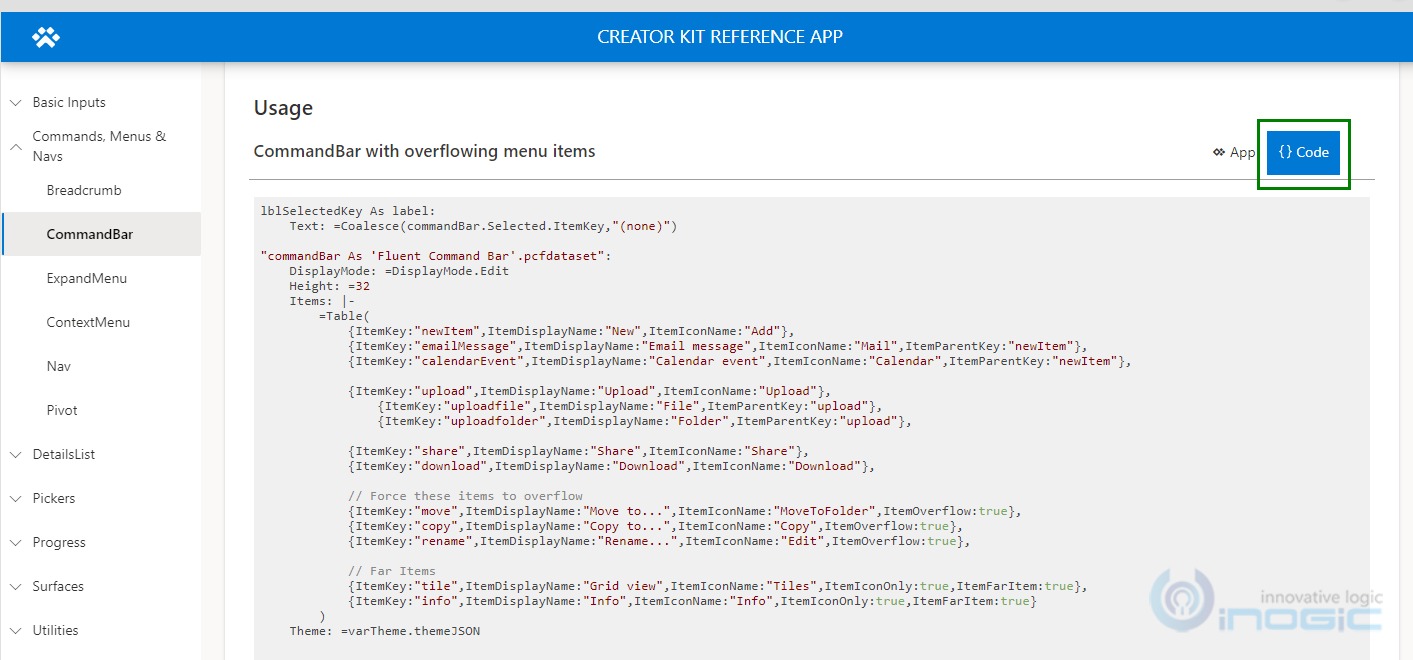
Let us open one of the Canvas App i.e. Creator Kit Reference App. You will find a variety of components that have been used in the App.
You will get the default preview of the components in the App, and you can also see the code for each one of the components by clicking on the {} Code button.
Create your own Canvas App
So now let us see how we can use the components included with the creator kit to design our own Canvas App.
Below, we have created a simple Canvas app compatible with tablet devices.
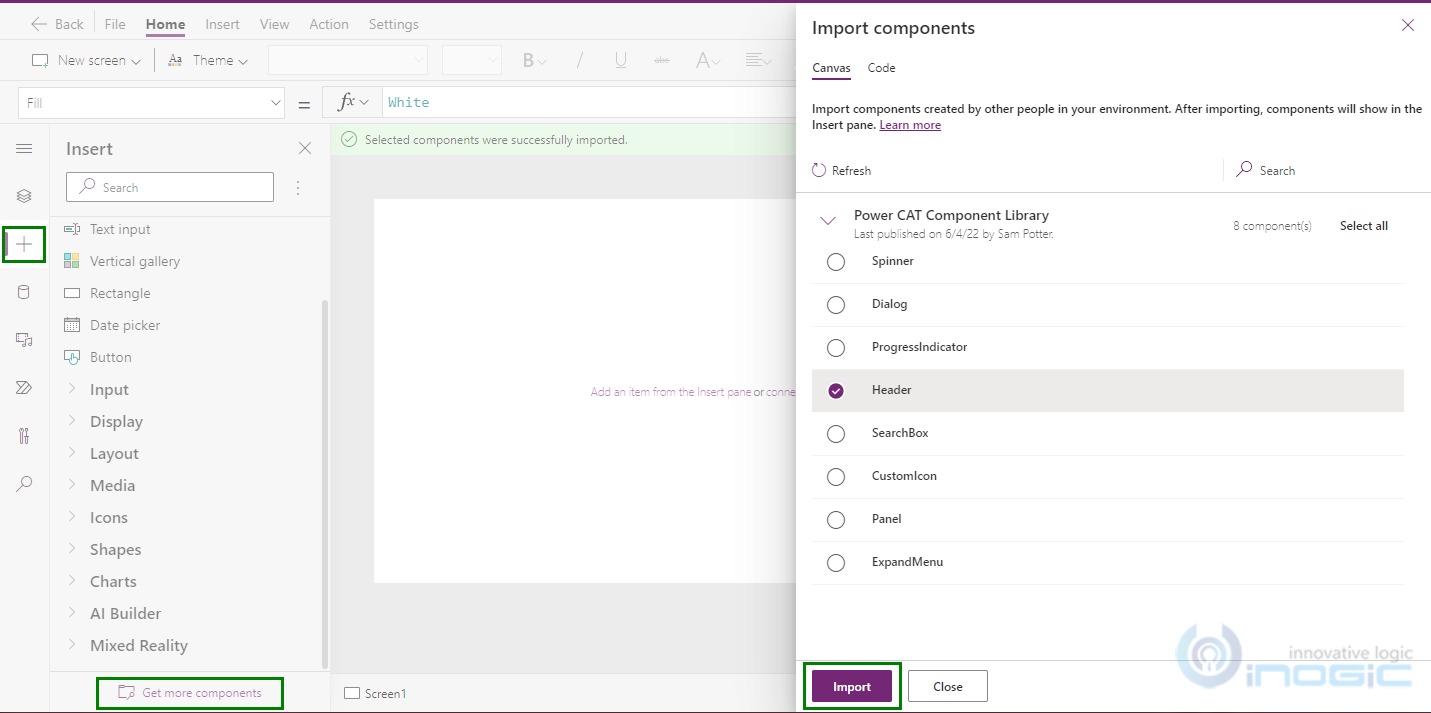
To add these pre-defined components navigate to your Canvas App -> click on Insert (+ Icon) and
select as shown in the below image:
You will get a bunch of canvas components in Canvas section from the Power CAT Component Library. These components are available and included in the creator kit managed solution that we installed earlier. Let us select one component and import it in our App.
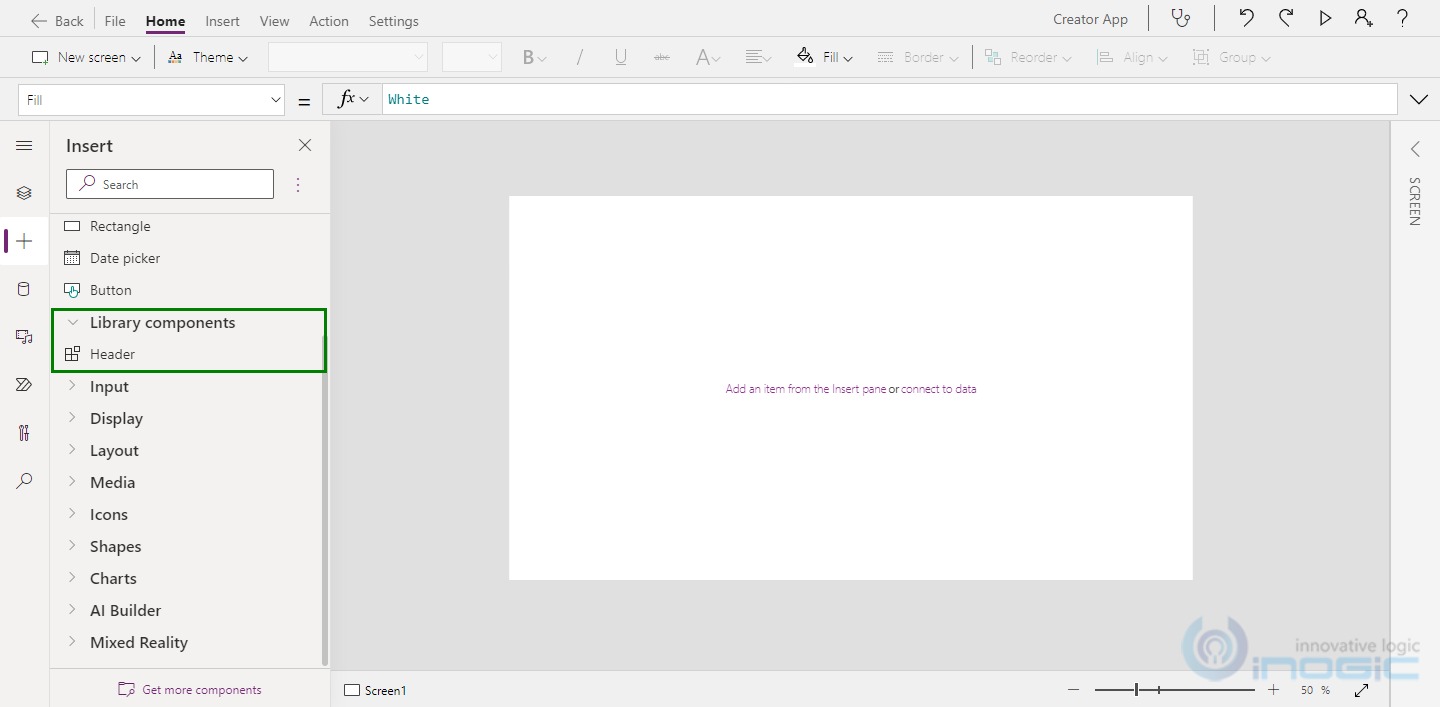
Here, we are selecting the component named Header and after importing, you will find it in Library components.
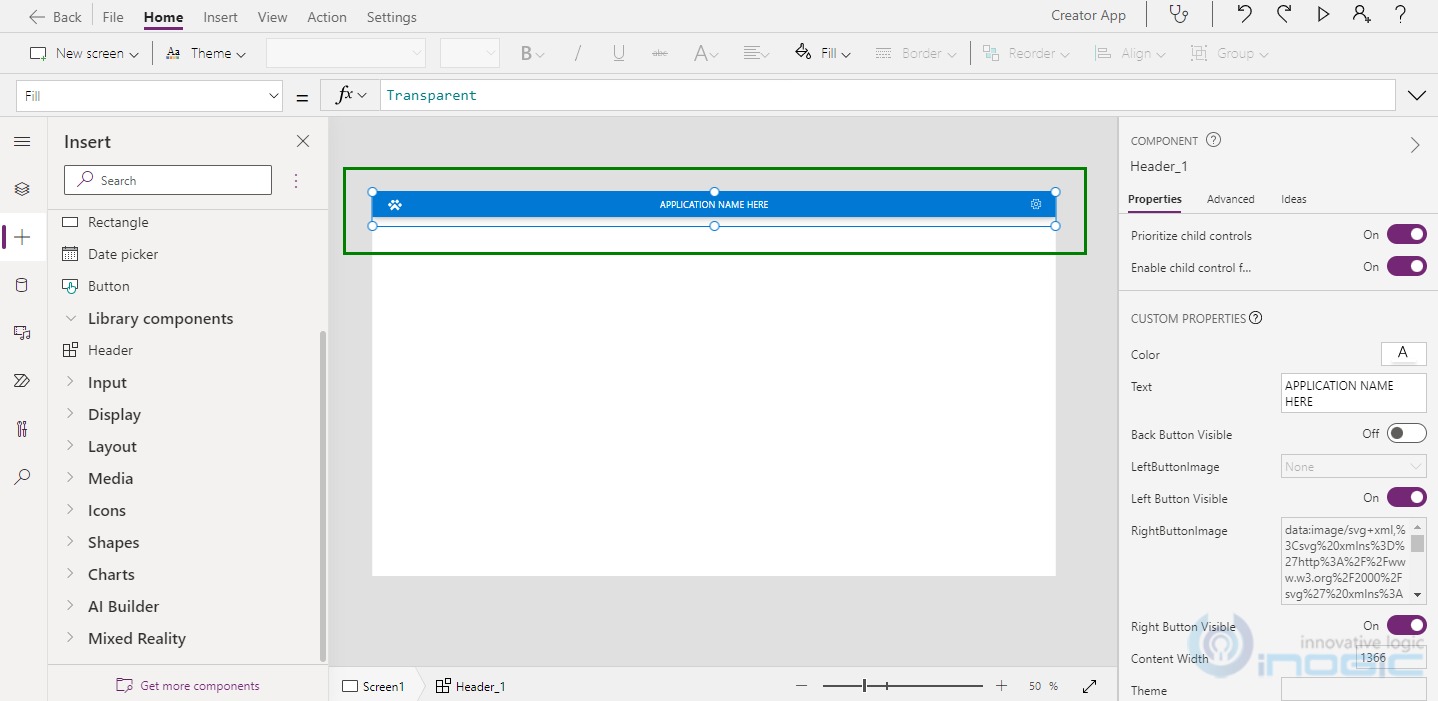
Now we need to drag and drop the header component from the Library components on your screen, and edit them from the properties.
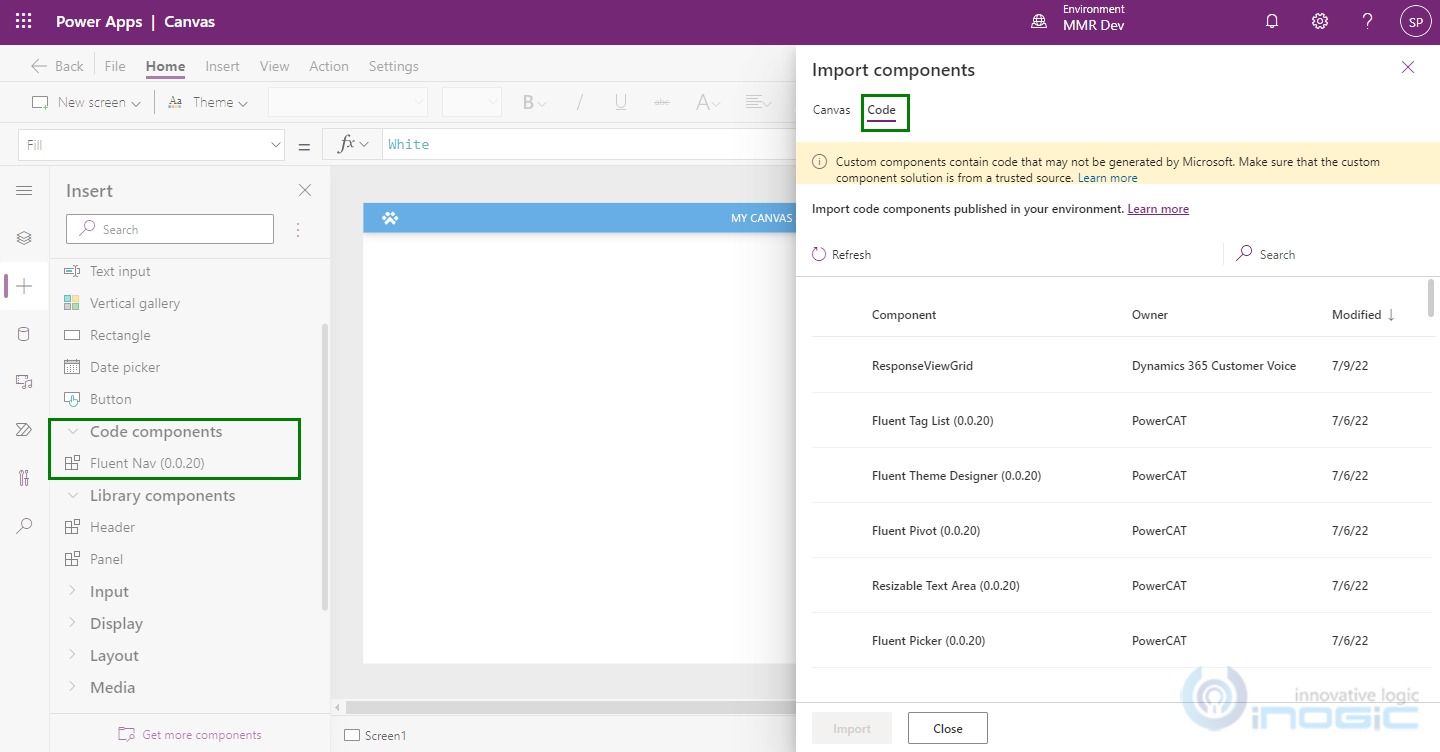
You can add Code Components as well, these components are PCF components imported into your CRM that you may use and modify as per your requirement. However, to use them you will need to enable the PowerApps Component Framework feature.
To add these type of components, navigate to Code section and select the component you want.
Just like that by adding multiple components, you can be more creative while designing your Canvas app and that too without writing a single line of code which eventually speeds up your process.
Conclusion
In this blog, we learned about the new Creator Kit and how it comes in handy for developing and building Canvas App.