Recent update to Chrome is such a hurtful update for CRM developers. It broke many of the CRM functionalities. It deprecated our favorite showModalDialog method.
Due to the deprecation of showModalDialog method, we faced many issues. Out of those, we are going to talk about the CRM Lookup Dialog, that we used to get using showModalDialog. Since the showModalDialog is deprecated, how to get the CRM Lookup Dialog now? We can`t get the CRM Lookup Dialog again? How difficult would be to create the custom Lookup Dialog? hush…
These are the questions haunting most of the developers. Let us help you out on this issue.
Yeah! It’s still possible to get the CRM Lookup using script. But, instead of showModalDialog, we would be using another CRM method to get the Lookup.
Let`s Look into it, previously we used to use showModalDialog method, now, we`ll use Xrm.Internal.openDialog method. Below code will explain you how to achieve it.
Code:
//MS-CRM Lookup
function OpenLookup() {
//set entity choice
var objectCode = “1084”;
//prepare lookup url
var url = “/_controls/lookup/lookupsingle.aspx?objecttypes=” + objectCode;
//Dialog Options would be set here
var DialogOptions = new Xrm.DialogOptions();
DialogOptions.width = 500;
DialogOptions.height = 400;
//open dialog
Xrm.Internal.openDialog(Mscrm.CrmUri.create(url).toString(), DialogOptions, null, null, CallbackFunction);
}
//Call back function for the Lookup
function CallbackFunction(returnValue) {
if (isValid(returnValue) && isValid(returnValue.items) && isValid(returnValue.items[0].id) && isValid(returnValue.items[0].name)) {
//Set the Name in the textbox
$(“#quoteId”).val(returnValue.items[0].name);
//Set the Id on the extra attribute called attr
var guid = returnValue.items[0].id;
$(“#quoteId”).attr(“guid”, guid);
}
}
For this demo we are using an HTML webresource, on the HTML webresource we have a textbox and a Lookup button. On the click of the Lookup button, openLookup function is triggered. Callback function is where we are getting the selected record details. In the textbox we are setting the name and we have added an extra attribute called “guid” on the textbox field itself to store GUID of the record.
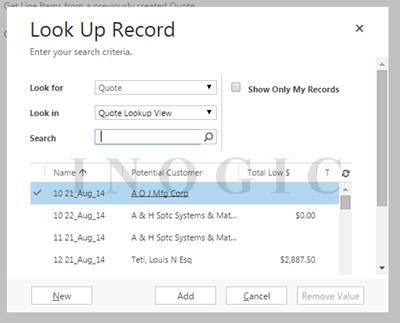
Below is the actual screenshot of the demo:
Wow, this simple it is now to get the Lookup Window Dialog. And, the best part, it is exactly like the OOB Lookup window.
A part of the solution was suggested on this thread by Rami Heleg.
Note: Use of Xrm.Internal is unsupported as per SDK.
Thanks

Good article.
But how can we use same functionality in UCI? Can you please guide me?
Thanks
Hi,
Now we have supported way to open lookup window. Please refer below link to achieve this.
https://www.inogic.com/blog/2018/06/show-lookup-dialog-in-dynamics-365-v9-0/
Thanks!
Thanks for your prompt response and it’s work for me which you have shared. Thank you very much once again.
Is there any option to open modal dialog in UCI (Unified interface)?
Right now I am using Xrm.Internal.openDialog but it’s not working in Unified.
Thanks for your help.
Hi,
To open modal dialog in UCI you can refer below link-
https://github.com/PaulNieuwelaar/alertjs
Thanks!